In this post, you will learn what product widget is and how to customize it in NestWidget.
Let’s get started now!
What is product widget?
A product widget is a feed that includes media posts featuring tagged products. These widgets can be either static or live, and they are typically installed on product details pages.
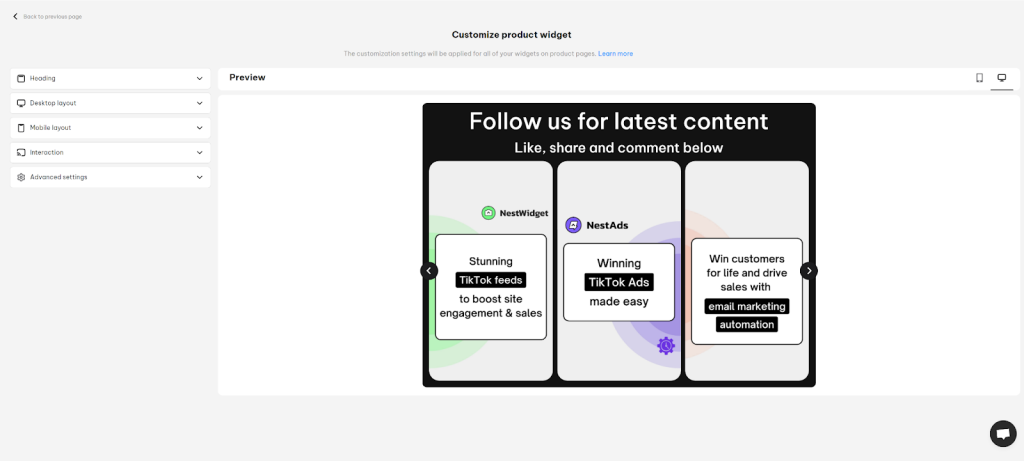
Customize Product widget
- Go to Products section > Click on Customize Product Widget
- Customize the design of product widget, the customization settings will be applied for all of your widgets on product pages.
1. Heading
Title Heading
- Heading text: Maximum character is 50
- Heading text color: Enter color code or pick one from the color chart
- Heading font size (px)
Subheading
- Subheading text: Maximum character is 150
- Subheading text color: Enter color code or pick one from the color chart
- Subheading font size (px)
Post settings
- The maximum post shown on the widget: Maximum is 60 posts/widget
- Corner radius (px)
2. Desktop layout
Customize the appearance of your widget on the desktop
- Width (%)
- Item spacing (px)
- Layout type: Select from Grid or Carousel
- Columns
- Rows
- “Show more” button
- ‘Show less” button
3. Mobile layout
Customize the appearance of your widget on mobile
- Columns
- Rows
- Item spacing (px)
- “Show more” button
- “Show less” button
4. Interaction
- Hover effects: Select no effect, Show a caption or Autoplay video
- Button text (Please click on a post to see preview of the button)
- Button text color
- Button fill color
- Button border color
5. Advanced Setting
- Corner radius (px)
- Widget background color
- Thumbnail ratio setting: 1:1, 9:16 or 16:9
- Show social proof on popup: Turn on the toggle to show social proof like comment, like, share…
>>> Read more: Products Tagged Management
Need any help?
Please contact our support team via live chat or email at [email protected]. We are happy to help you as soon as possible!
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend