In this post, you will learn what live widget is and how to create it.
Let’s get started now!
What is live widget?
Live widget is a feed that includes media from selected media sources. You can create a widget by adding a maximum of 3 media sources.
Create & install a live widget on website
Create live widget
- Navigate to My widgets > Live widgets > click on New widget button
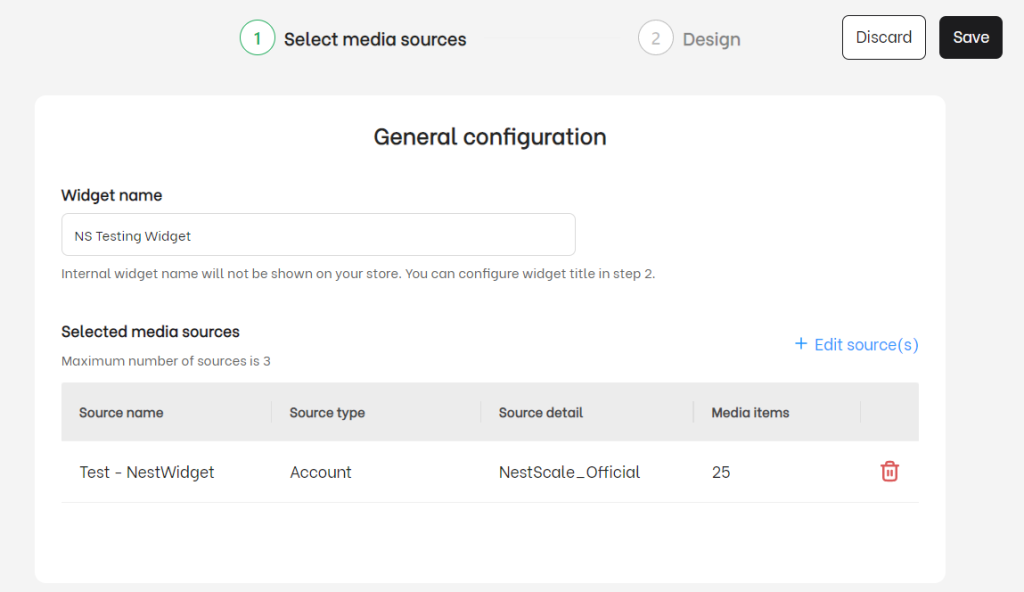
- At the General configuration, enter a Widget name of your choices
*Note: The widget name is internal and is not shown on your website.
- Click on + Select media source(s) button and choose the media source(s) that you want to display on website > Click Save button
* Note: You can select up to 3 media sources in a widget.
Design live widget
- Customize the design of your widget
General Configuration
Title heading
- Heading text: Maximum character is 50
- Heading text color: Enter color code or pick one from color chart
Subheading
- Subheading text: Maximum character is 150
- Subheading text color: Enter color code or pick one from color chart
- Subheading font size
Post settings
- Maximum post shown on widget: Maximum is 60 posts/widget
- Corner radius (px)
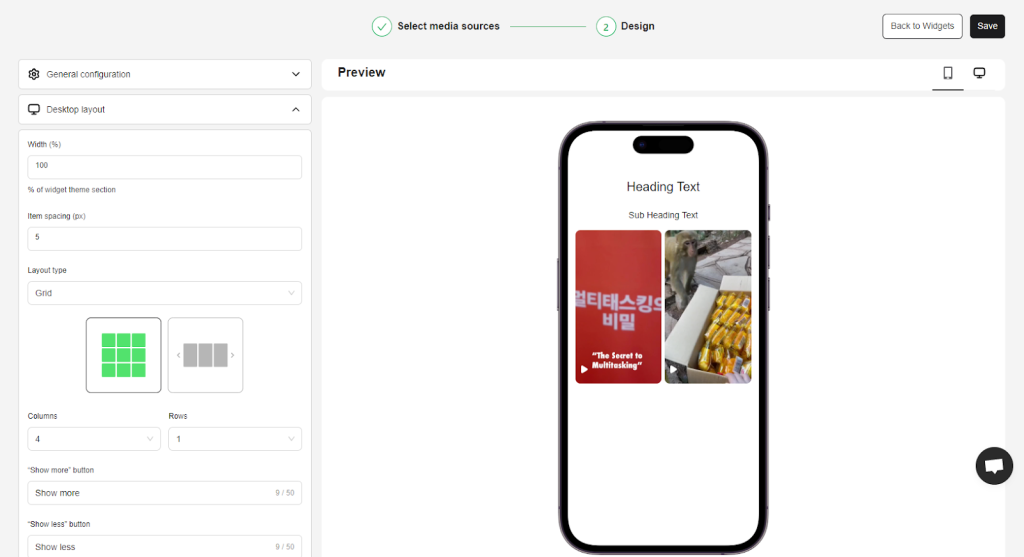
Desktop layout
Customize the appearance of your widget on desktop
- Width (%)
- Item spacing
- Layout type: Select from Grid or Carousel
- Columns
- Rows
- “Show more” button
- ‘Show less” button
Mobile layout
Customize the appearance of your widget on mobile
- Columns
- Rows
- Item spacing (px)
- “Show more” button
- “Show less” button
Interaction
Button text
You can preview how your widget looks on mobile and desktop in Preview section
- Click Save button to save all your settings. Afterthat, you will get a notification saying “New live widget created”.
Install live widget
There’re 2 ways that you can do to install widget on your website.
Option 1: Embed with widget ID
1. Copy the Widget ID
2. Click on Shopify theme editor page
3. In your theme editor, Click on Add section > click on NestWidget app block
4. Enter Widget ID > hit on Save button
Option 2: Embed with HTML code
1. Copy HTML code
2. Enter HTML code to your theme
>>> Read more: How to edit Live Widget
Need any help?
Please contact our support team via live chat or email at [email protected]
We are happy to help you as soon as possible!
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend