In this post, you will learn how to edit the widget in NestWidget app. Let’s get started now!
First off, make sure you’ve created a live widget in NestWidget. Learn how to create live widget here.
Edit a live widget
Follow steps below to edit a live widget:
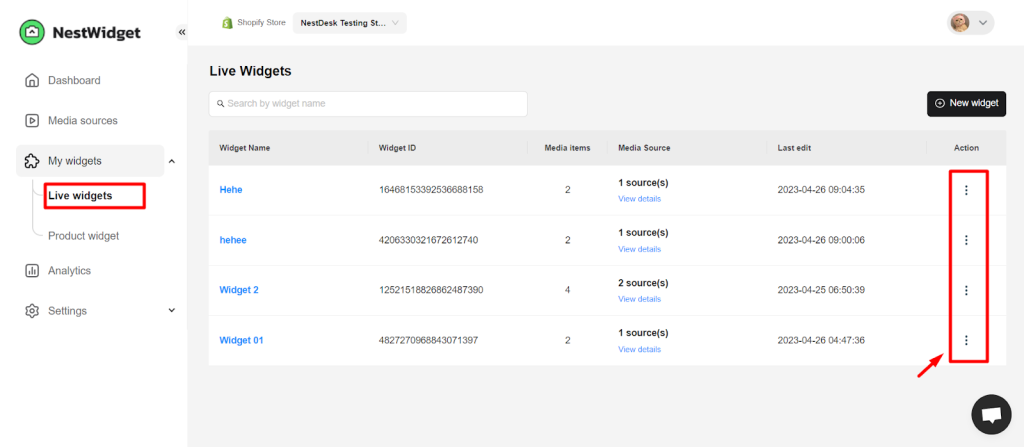
- From Dashboard, navigate to My widgets > Live widgets
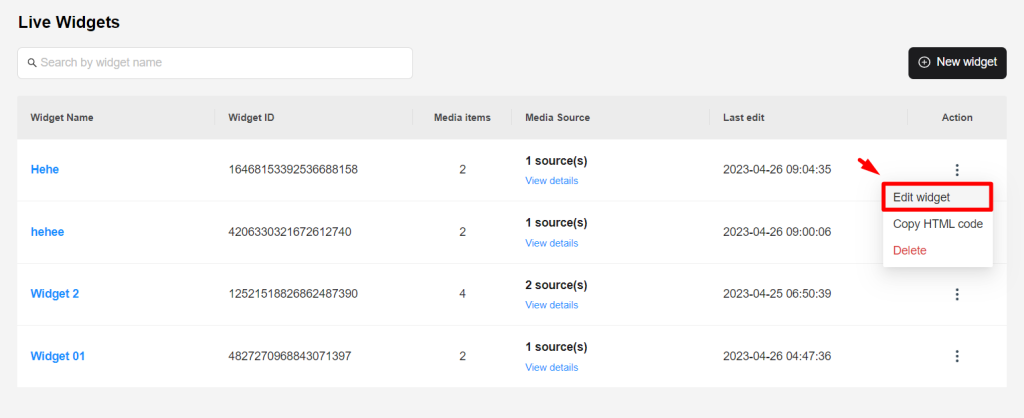
- At the Action column, click on 3 dots icon

- Choose Edit widget on the widget that you want to edit

Change media sources in live widget
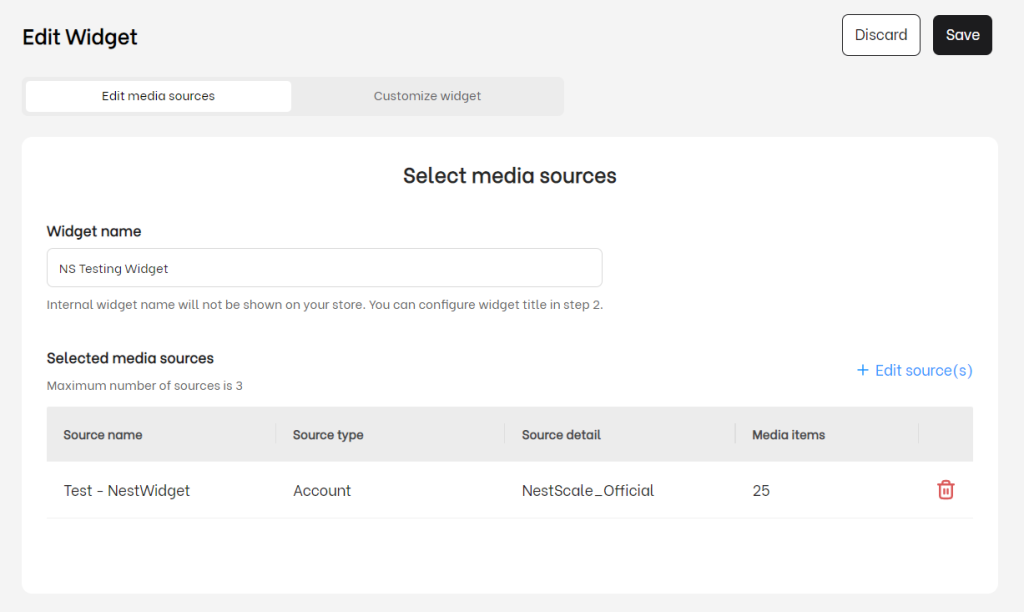
At Edit media sources Dashboard:
- Edit Widget name
- Press + Edit source(s) to change Media sources
- Press the rubbish bin icon to Delete a chosen Media source

- Click Save to save the progress / click Discard to back to previous edit
Customize live widget
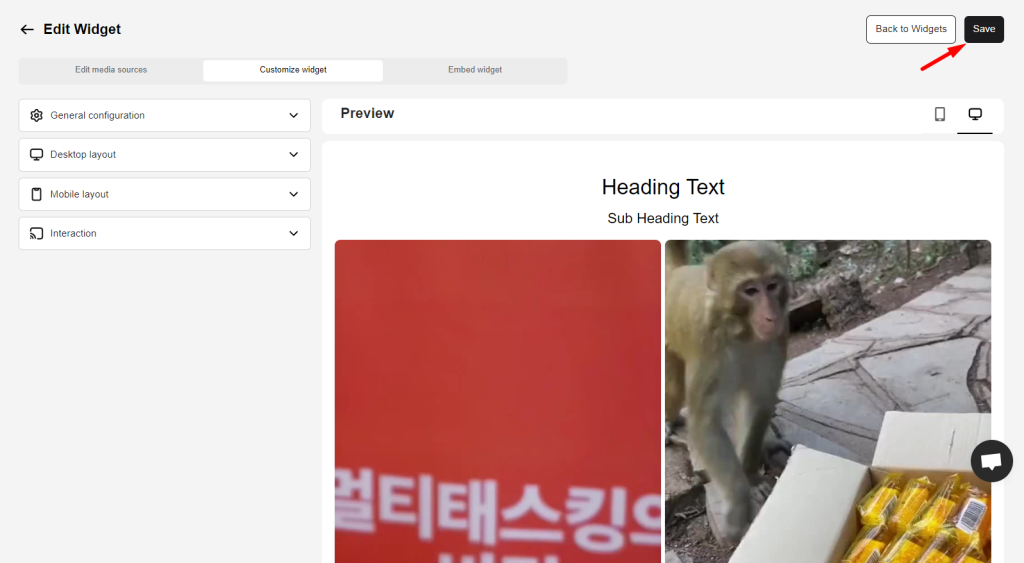
At Customize widget Dashboard, you can edit following settings:
- General Configuration
- Desktop layout
- Mobile layout
- Interaction
Click on Save button to save your all changes.

Need more help?
Please contact our support team via live chat or email at [email protected]
We are happy to help you as soon as possible!
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend 