In this article, you will learn what Live Widget is and How to create it with NestWidget. Let’s get started now!
What is Live Widget
The live widget feature allows you to choose media posts or items to create a widget. The widget updates automatically whenever new content is added or posted.
How to create a Live Widget
To create a new live widget, click on the New live widget button from the workspace. If you already have widgets, click on the New widget button on the top right corner and select Live widget.
*Note: You must have at least one media post to create a new widget.
Read more: My asset and How do it works
After that, a new page Create new live widget with two steps appear:
Step 1: Select media items
- Widget name: Enter a name for your widget
*Note: The widget name is internal and is not shown on your website. You can also configure the widget title later in Step 2.
- Selected media items: Click on + Select media source(s) button. A pop-up window will appear, allowing you to filter media sources and select the desired media sources. Tick the box next to the chosen media sources, then click Select to confirm.
*Noted: You can only choose maximize 3 media sources for each live widget
Step 2: Customize widget
This is where you can configure additional settings for the appearance of your widget.
1. Heading
Title Heading
- Heading text: Maximum character is 50
- Heading text color: Enter color code or pick one from the color chart
- Heading font size (px)
Subheading
- Subheading text: Maximum character is 150
- Subheading text color: Enter color code or pick one from the color chart
- Subheading font size (px)
2. Desktop layout
Customize the appearance of your widget on the desktop
- Width (%)
- Item spacing (px)
- Layout type: Select from Grid or Carousel
- Columns
- Rows
- “Show more” button
- ‘Show less” button
3. Mobile layout
Customize the appearance of your widget on mobile
- Columns
- Rows
- Item spacing (px)
- “Show more” button
- “Show less” button
4. Interaction
- Hover effects: Select no effect, Show a caption or Autoplay video
- Button text (Please click on a post to see preview of the button)
- Button text color
- Button fill color
- Button border color
5. Advanced Setting
- Post settings: The maximum post shown on the widget: Maximum is 60 posts/widget
- Corner radius (px)
- Widget background color
- Thumbnail ratio setting: 1:1, 9:16 or 16:9
- Show social proof on popup: Turn on the toggle to show social proof like comment, like, share…
Preview your widget on mobile and desktop in the Preview section. Click Save to finalize your live widget when you’re happy with the appearance.
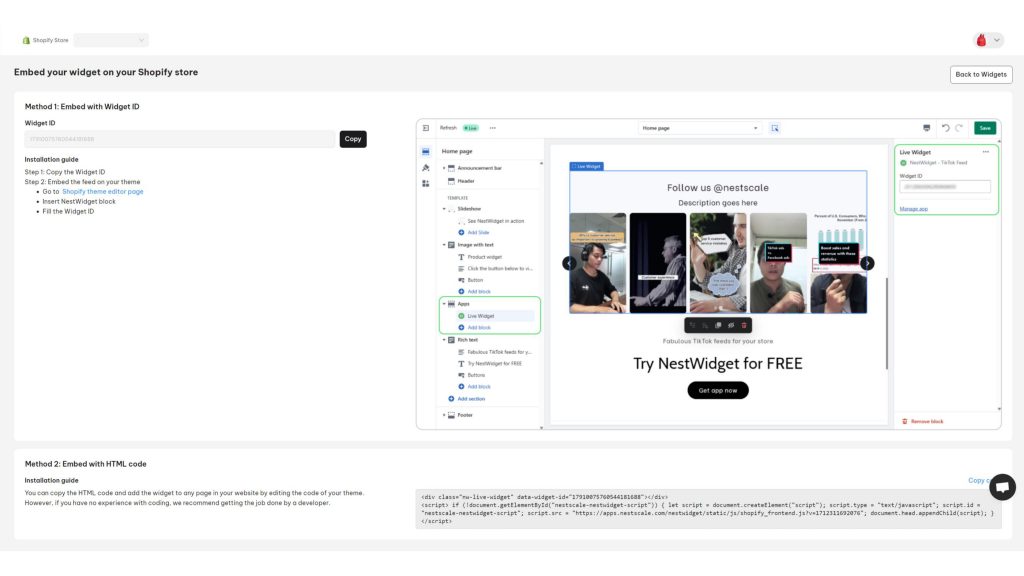
There are 2 ways that you can do below to embed your widget on your Shopify store:
Embed with widget ID
Step 1: Copy the Widget ID
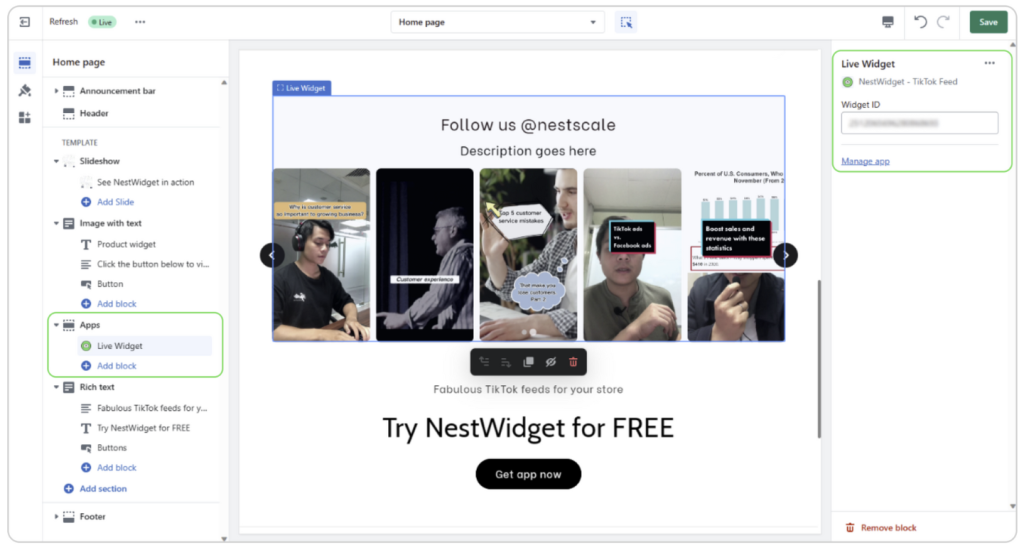
Step 2: Embed the feed on your theme
- Go to Shopify theme editor page
- Insert NestWidget block
- Fill in the Widget ID
Embed with HTML code
You can copy the HTML code and add the widget to any page on your website by editing the code of your theme.
However, if you have no experience with coding, we recommend getting the job done by a tech-savvy person.
Need any help?
Please contact our support team via live chat or email at [email protected]
We are happy to help you as soon as possible!
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend