In this post, you will learn how to create a volume discount bundle in NestScale bundles app. Let’s get started now.
Overview
Volume discount bundle is a bundle offer that encourages customers to buy large quantities of a single product.
This bundle type helps the sellers to upsell, increase order value and reduce inventory effectively. Meanwhile, the buyers can get more products with lower prices.
How to create Volume Discount Bundle
There are 2 ways to create a volume discount bundle:
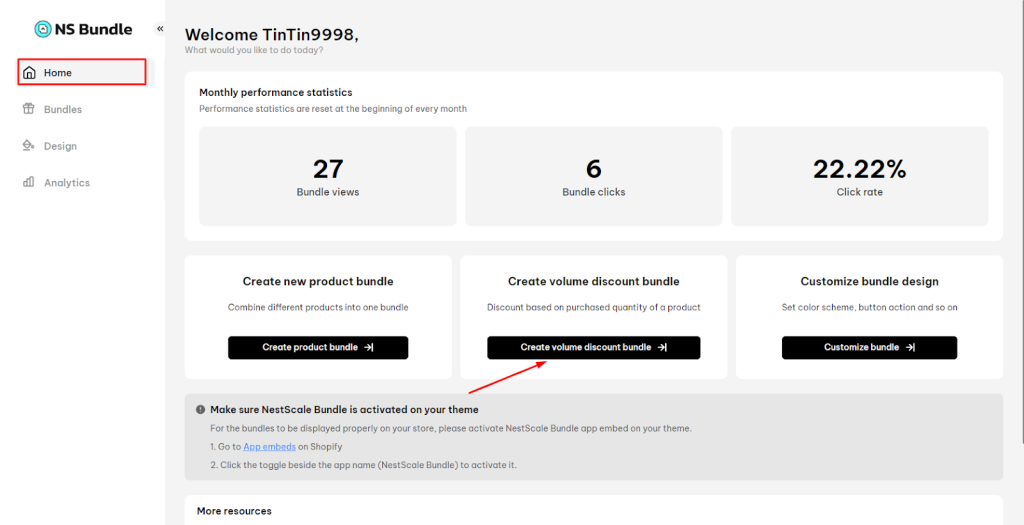
Option 1: Create with quick access button on Home section
In Home, click Create volume discount bundle, you will be sent to create new bundle type Volume Discount
Option 2: Create step by step in Bundle section
Step 1: Go to Bundle section > click New Bundle
Step 2: Select bundle type as Volume Discount > click Create Bundle
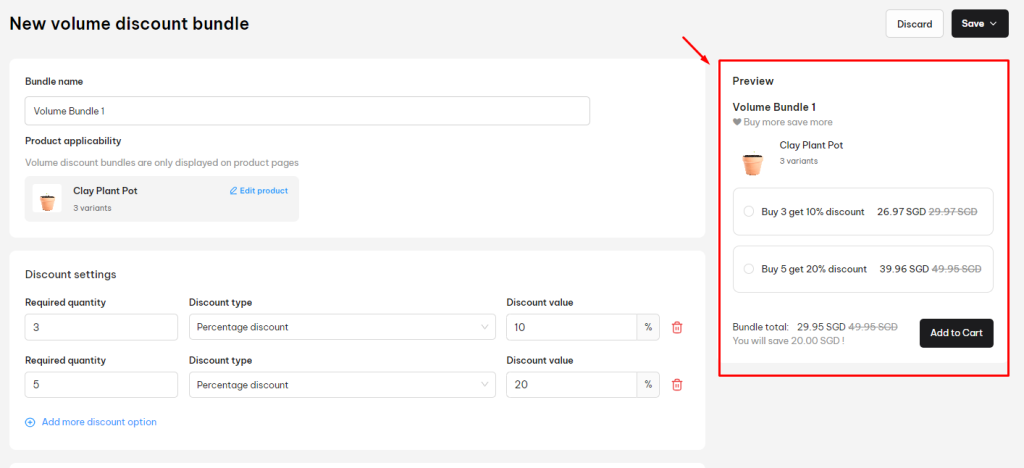
Step 3: Edit new volume discount bundle settings
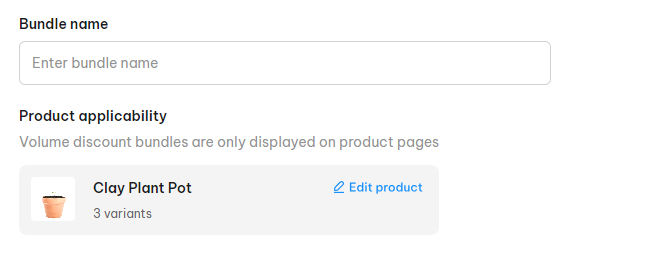
Bundle name: Enter name to identify each bundle. This name is internal so only you can view it
Product applicability: Select a product to create the bundle.
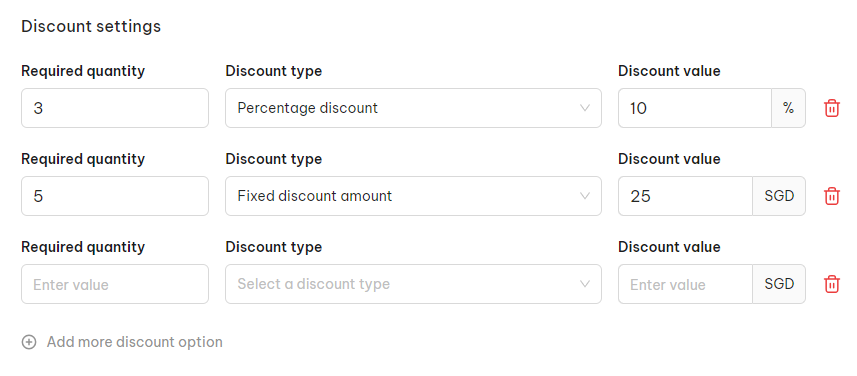
In Discount Settings, enter value in Required quantity and Discount value, select discount type in Discount type.
There are 2 available discount types:
For example:
- Buy a bundle of 3 blue T-shirt, get 10% off
- Buy a bundle of 5 blue T-shirt, get $25 off
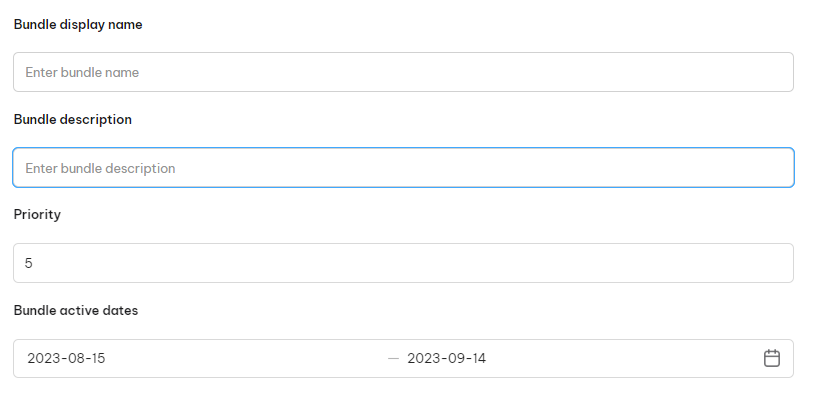
Bundle display name: This bundle title will display on your website when the bundle goes live.
Bundle description: This is a short description about the bundle.
Priority: Set the priority of placement for this bundle. Number 1 is the highest priority.
Note: If a product is a component of many bundles, the highest priority bundle will display first, followed by the remainder.
Bundle active dates:Schedule the date range that your bundle is active on the website.
You can preview how the bundle will display on your customers’ side on the right screen.
Step 4: After you complete the setup, click on Save button and select from Save as draft or Save & Active.
How to display the bundle on product page
To make sure all active bundles display well on the product page, please check out some simple steps below.
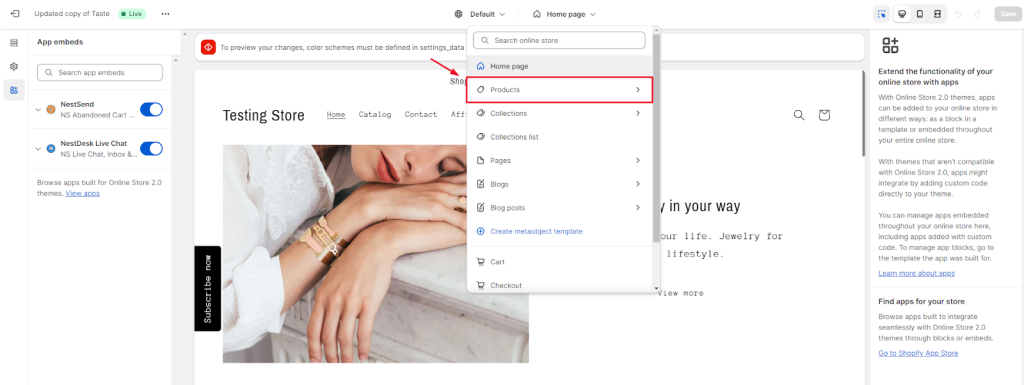
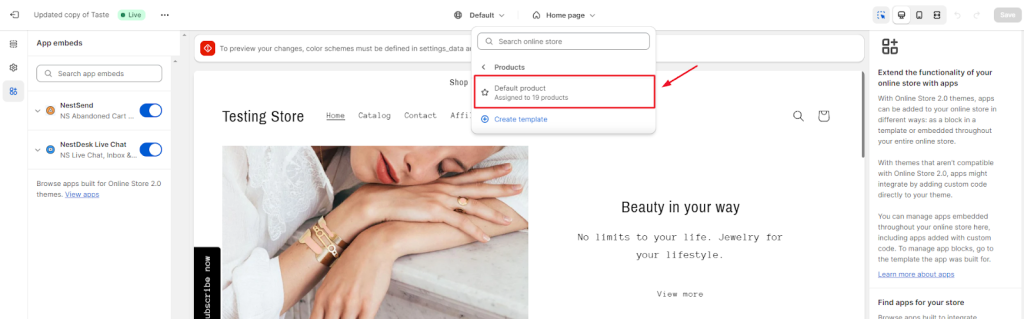
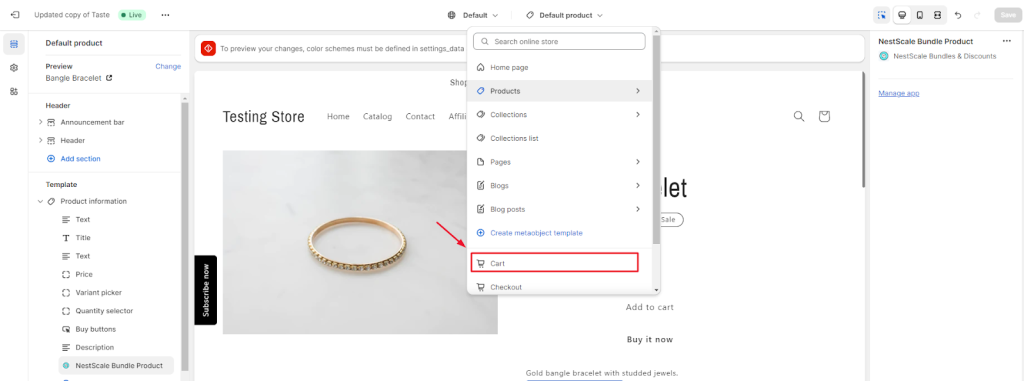
- In your Shopify theme editor, switch to Product > select Default product section
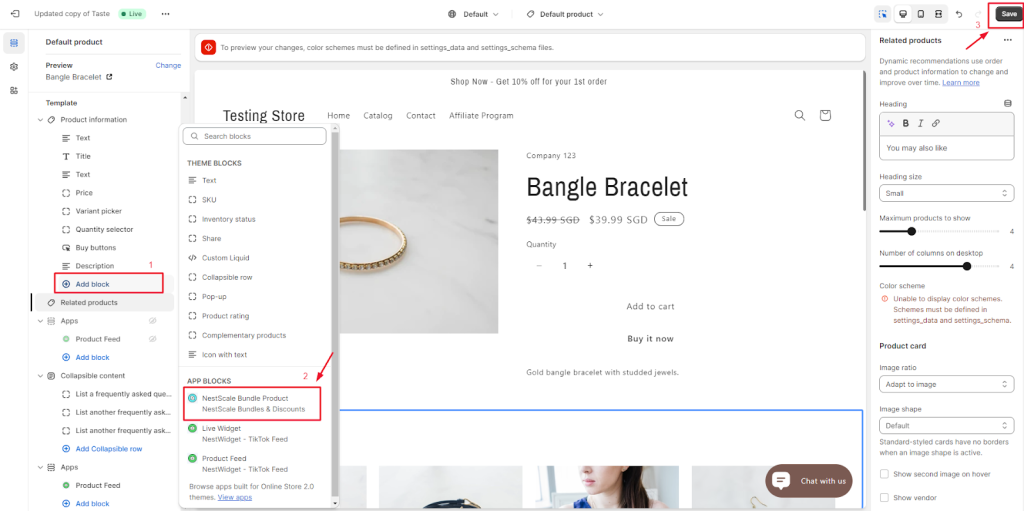
- On the left sidebar, click on Add block > select NestScale Bundle Product > click on Save button
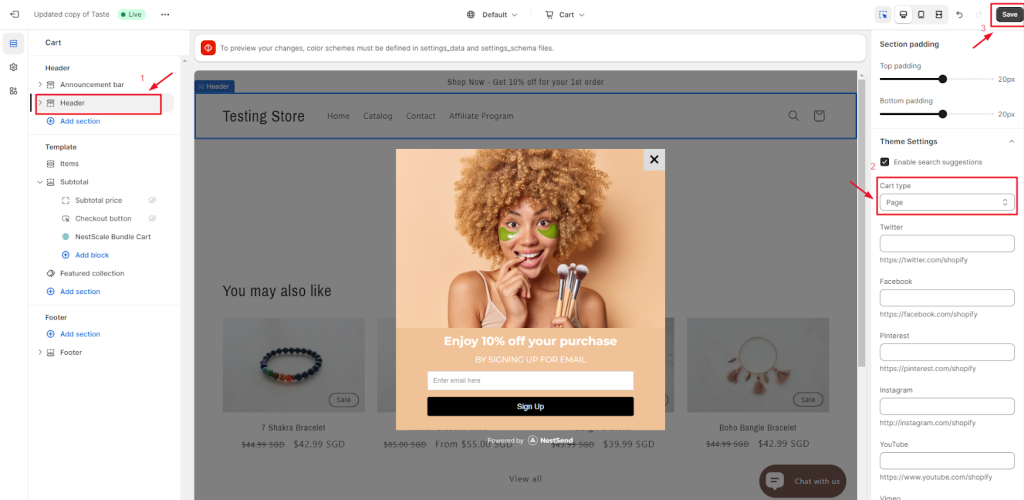
- In your Shopify theme editor, switch to Cart
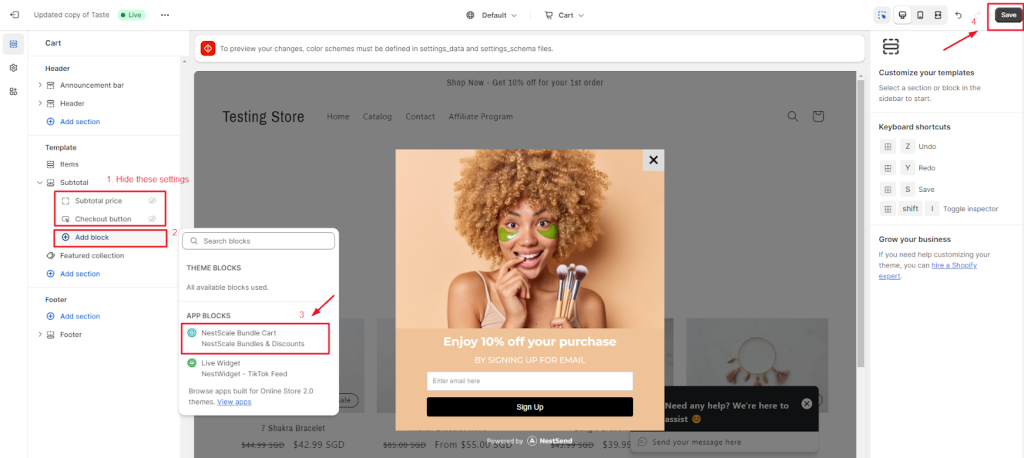
- In Template section, you click to hide Subtotal price and Checkout button. Then click on Add block > Select NestScale Bundle Cart > click Save button

- Navigate to Header > select Page in Cart Type settings > Click Save button
That’s done! Your bundle has been embedded on the relevant product page.
Need any help?
If you need any assistance with NestScale Bundles, feel free to contact us via live chat in-app or email [email protected]. Our support team is happy to help.
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend  NestWidget
NestWidget