In this post, you will learn how to create a bundle with Free gift discount type. Let’s get started now!
Overview
Free gift is a promotion type that you can use to include a specific product as free gift in a bundle.
Create product bundle with Free Gift
Product bundle is a package of different products. If you set Free Gift in the product bundle, you can select a product as free gift in the bundle.
Check out how to create product bundle with Free Gift below.
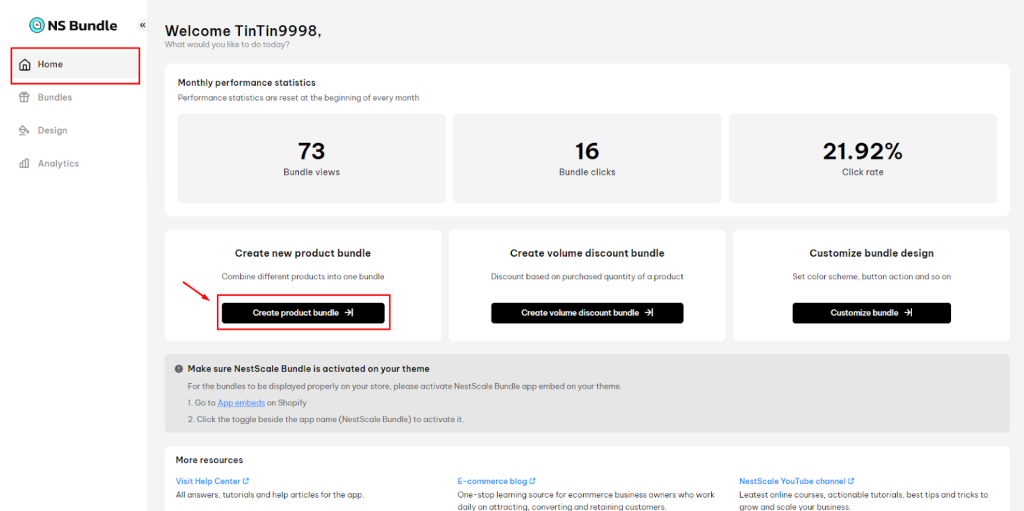
- In Home section, click on Create product bundle button
- From Home, navigate to Bundle
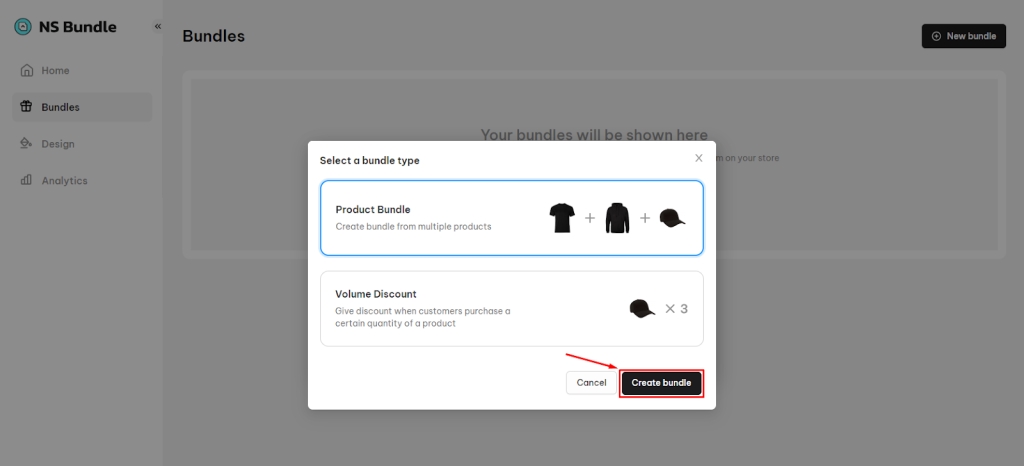
- Click on (+) New bundle
- Choose Product bundle and click on Create bundle
- At New product bundle page, you set up some basic settings
- Enter bundle name
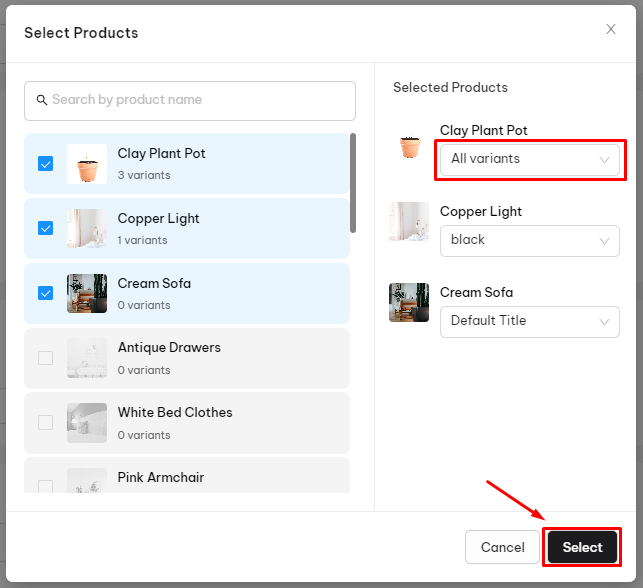
- Select product
- Adjust bundle display name, description, priority and schedule active dates
- Choose up to 3 products that will available for Free gift discount type when customers purchasing
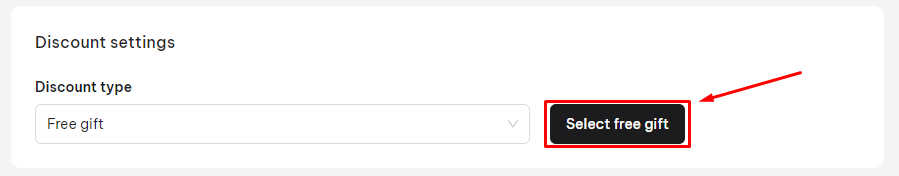
Under Discount Type section
- Select Free gift in the drop down menu
- Choose a product – this will automatically added to customers’ cart when meets condition (variant of chosen products)
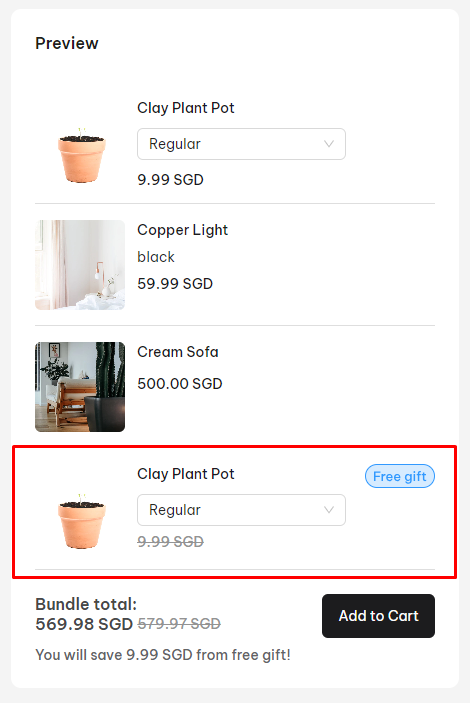
For example, you create a bundle of product A + product B + product C and set the free gift discount type:
- Free gift: Clay Plant Pot
You can preview how your product bundle with Free gift displays on the right side.
- Click on Save button.
You can select Save as draft or Save & Activate.
How to display the bundle on product page
To make sure all active bundles display well on the product page, please check out some simple steps below.
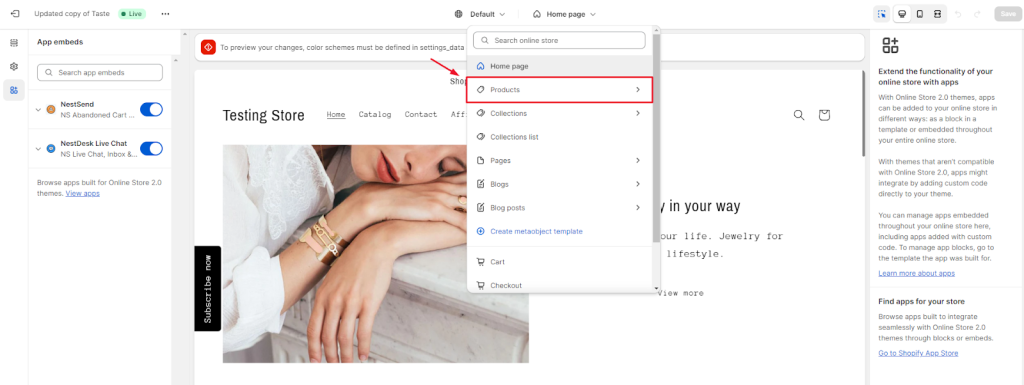
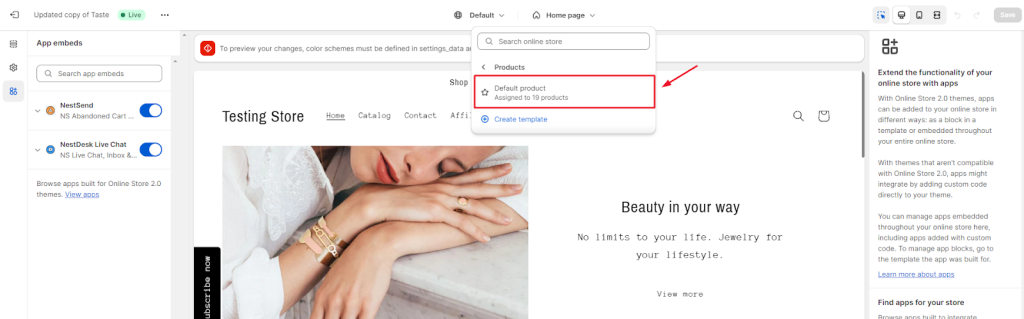
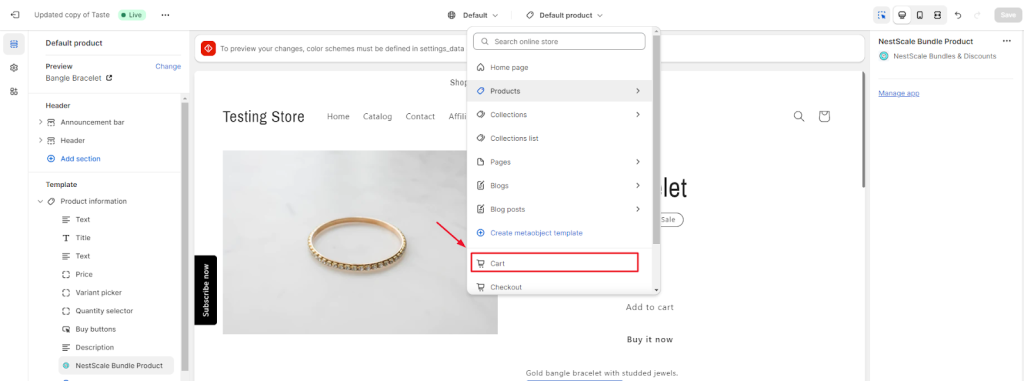
- In your Shopify theme editor, switch to Product > select Default product section
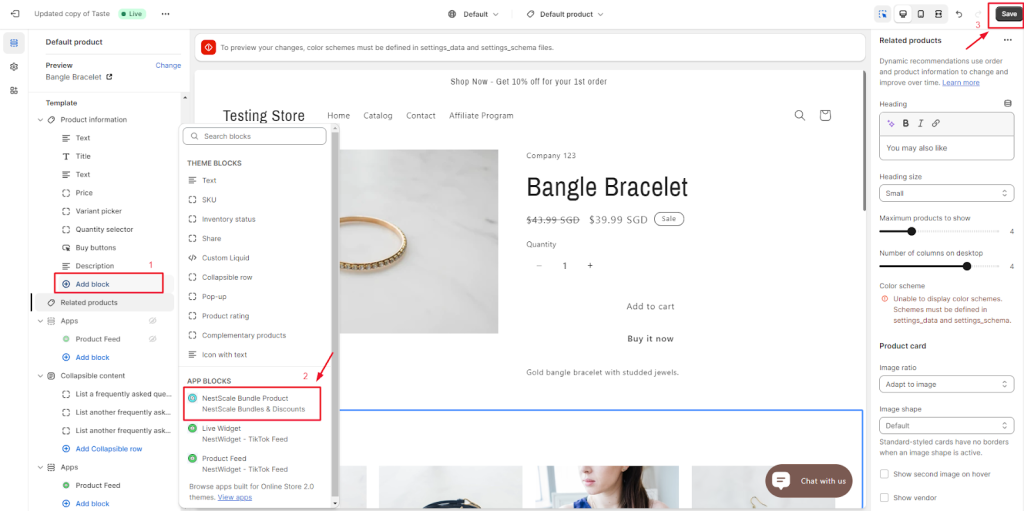
- On the left sidebar, click on Add block > select NestScale Bundle Product > click on Save button
- In your Shopify theme editor, switch to Cart
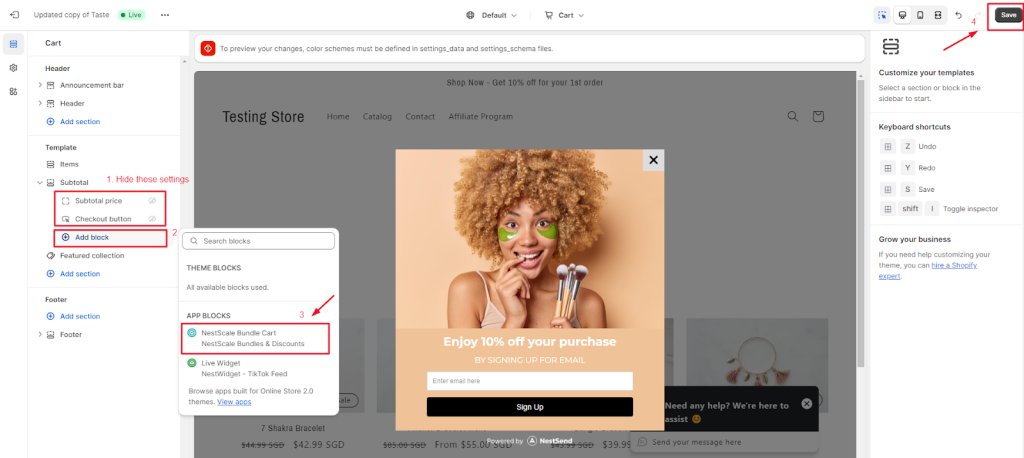
- In Template section, you click to hide Subtotal price and Checkout button. Then click on Add block > Select NestScale Bundle Cart > click Save button
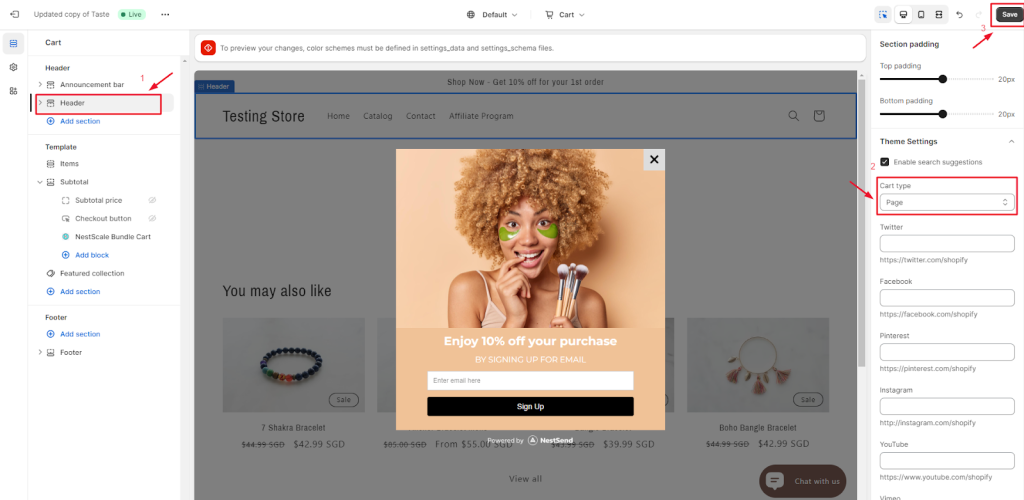
- Navigate to Header > select Page in Cart Type settings > Click Save button
That’s done! Your bundle has been embedded on the relevant product page.
Need any help?
If you need any assistance with NestScale Bundles & Discounts, feel free to contact us via live chat in-app or email [email protected]. Our support team is happy to help.
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend  NestWidget
NestWidget