In this post, you will learn how to create product bundle in NestScale bundles & discounts app. Let’s get started!
Overview
Product bundle is a mixture of multiple products with a good discounted price.
This bundle type helps sellers to cross sell, increase average order value and reduce inventory (especially slow moving products). Meanwhile, customers can purchase a variety of products in a pack at a lower price than buying each one separately.
How to create Product Bundle
There are 2 ways to create a product bundle:
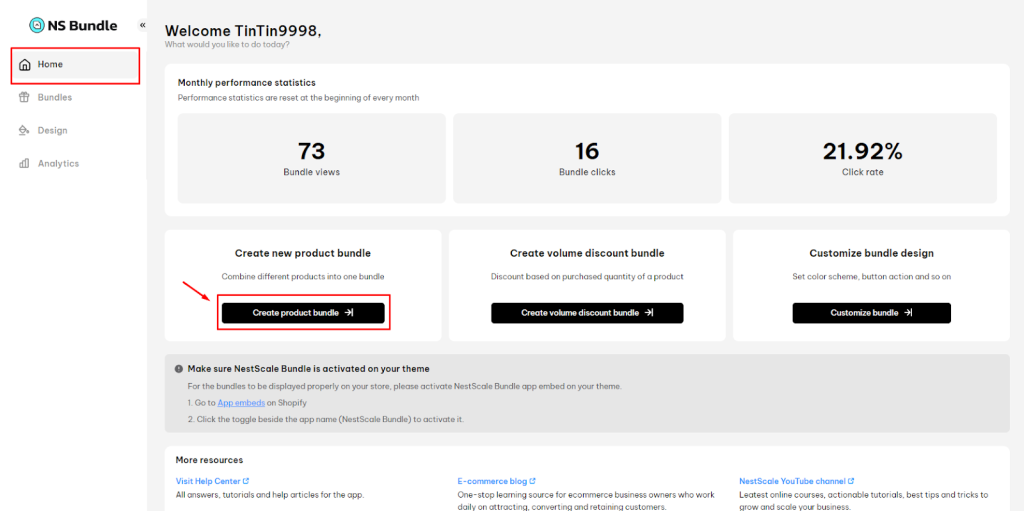
Option 1: Create with quick access button on Home section
In Home, click Create product bundle, you will be redirected to Product Bundle settings page.
Option 2: Create step by step in Bundle section
Step 1: Go to Bundle section > click New Bundle
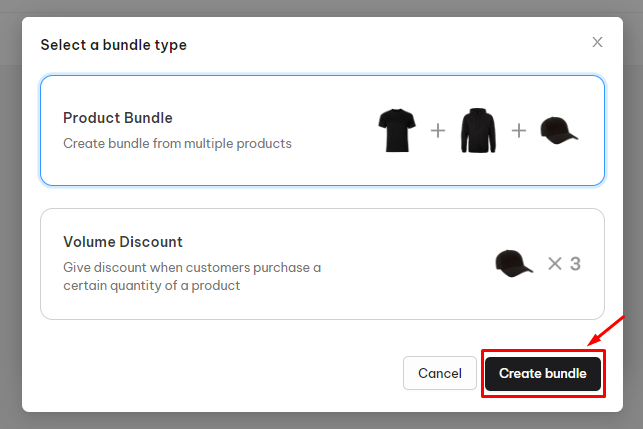
Step 2: Select bundle type as Product Bundle > click Create Bundle button
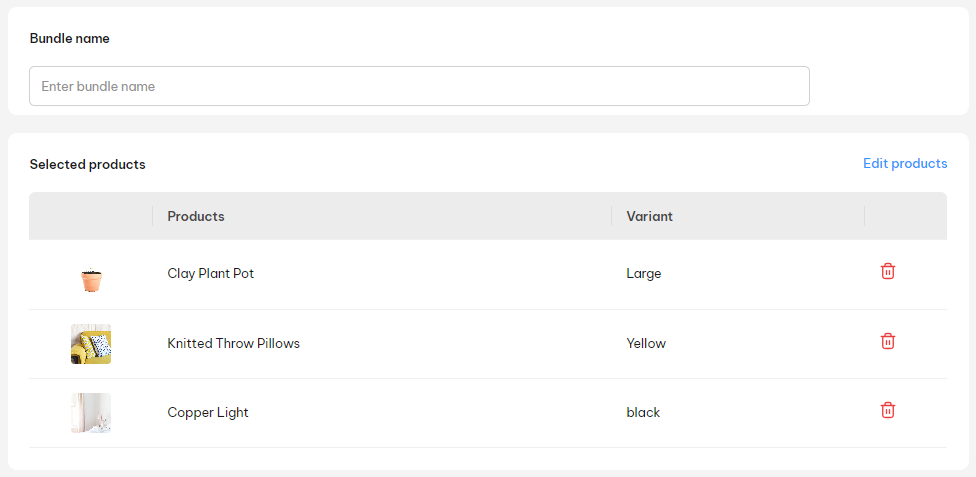
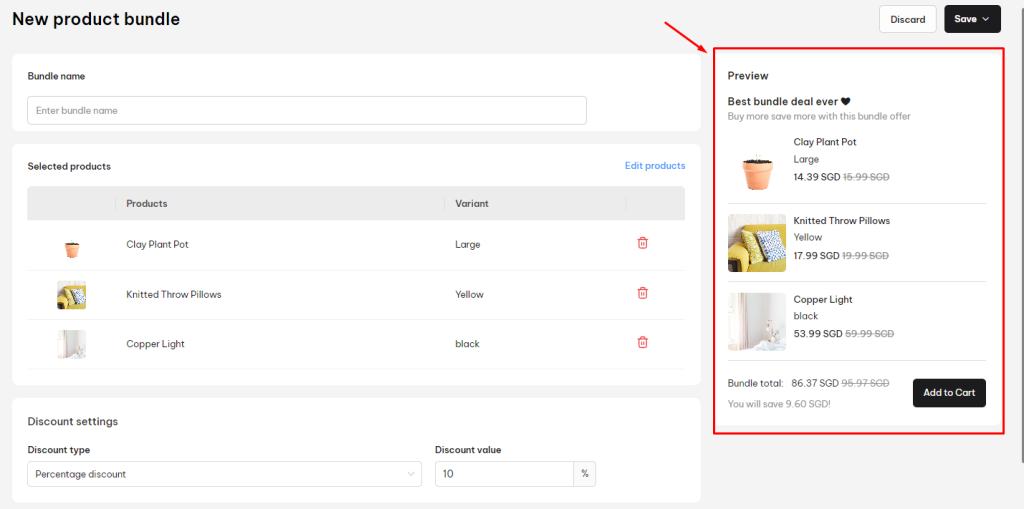
Step 3: Edit new product bundle settings
Bundle name: Enter name to identify each bundle. This name is internal so only you can view it.
Selected products: Add products to create the bundle
Note: The maximum number of products in a product bundle is 3. You can include a product with its all variant or specific variant in the bundle.
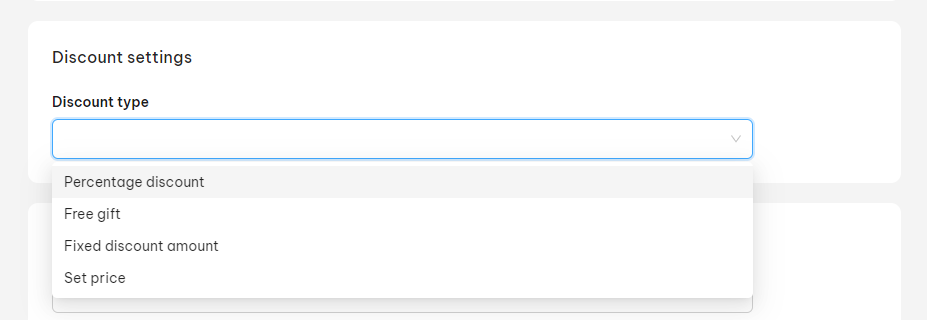
Scrolling down, you could see the Discount Settings box. There are 4 types to choose from, select the discount type in dropdown menu :
For example, you create a bundle of product A + product B + product C and set the discount type:
- Percentage discount: Get 10% off on the total bundle price
- Free gift: Pick product D as the free gift for the bundle
- Fixed discount amount: Get $20 off on the total bundle price
- Set price: Set a specific price for the bundle (This price has to be lower than the original total bundle price)
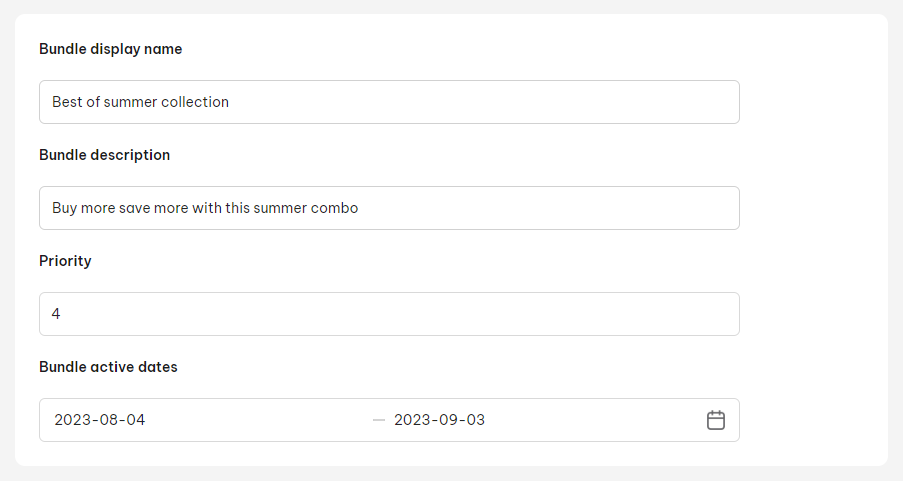
Moving on to the next part, is the Bundle setting included:
Bundle display name: This bundle title will display on your website when the bundle goes live
Bundle description: This is a short description about the bundle.
Priority: Set the priority of placement for this bundle. Number 1 is the highest priority.
Note: If a product is a component of many bundles, the highest priority bundle will display first, followed by the remainder.
Bundle active dates: Schedule the date range that your bundle is active on the website.
Finally, you can preview how the bundle will display on your customers’ side on the right screen.
Step 4: Click on Save button after you complete the setup.
You can choose to Save as draft or Save & Active
How to display the bundle on product page
To make sure all active bundles display well on the product page, please check out some simple steps below.
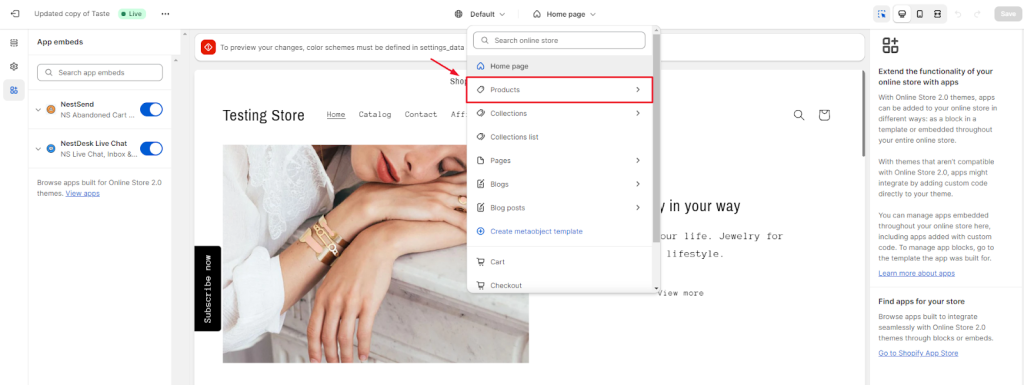
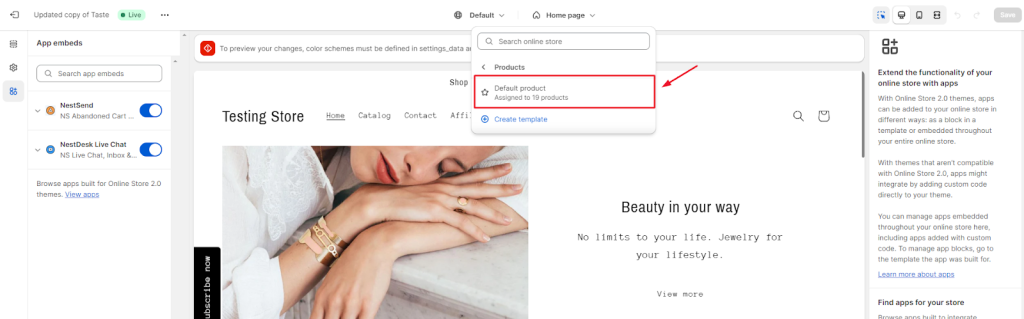
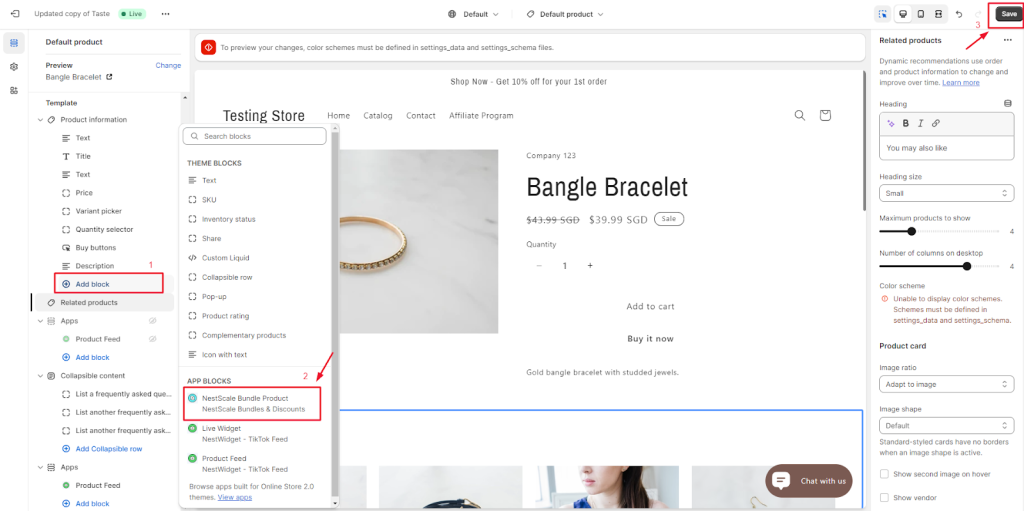
- In your Shopify theme editor, switch to Product > select Default product section
- On the left sidebar, click on Add block > select NestScale Bundle Product > click on Save button
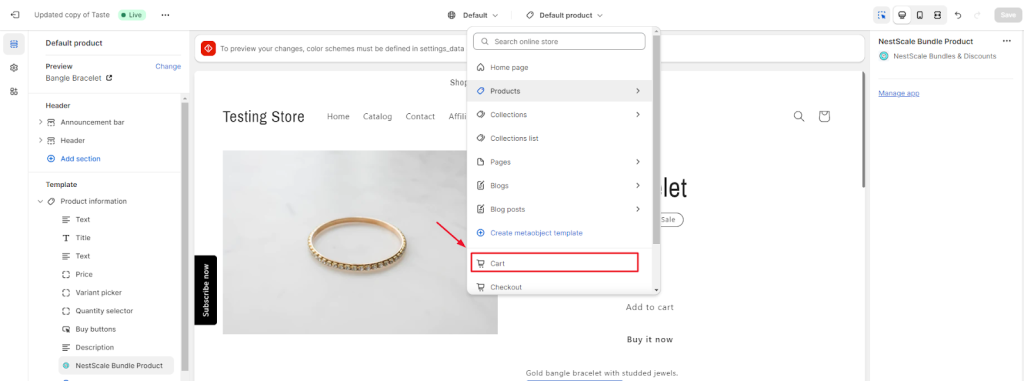
- In your Shopify theme editor, switch to Cart
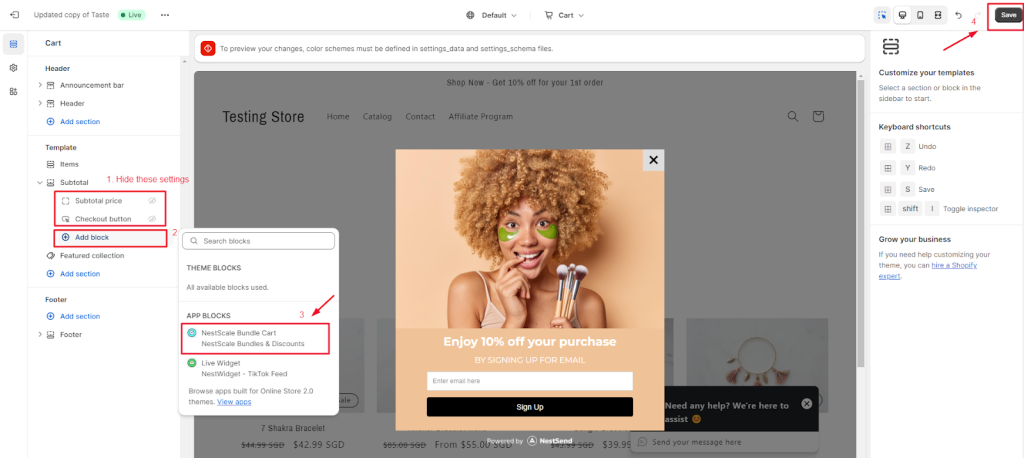
- In Template section, you click to hide Subtotal price and Checkout button. Then click on Add block > Select NestScale Bundle Cart > click Save button
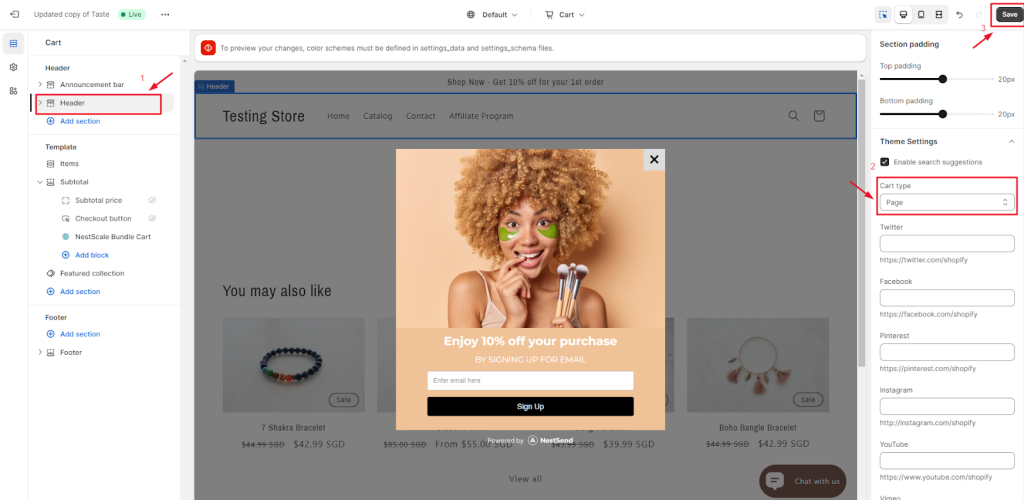
- Navigate to Header > select Page in Cart Type settings > Click Save button
That’s done! Your bundle has been embedded on the relevant product page.
Need any help?
If you need any assistance with NestScale Bundles & Disciunts app, feel free to contact us via live chat in-app or email [email protected]. Our support team is happy to help.
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend  NestWidget
NestWidget