In this post, you will learn how to create bundle with Fixed Price in NestScale Bundles & Discounts app. Let’s get started now.
Overview
Fixed Price is a discount type that you can use to set a specific price for a bundle. This price is often lower than the original value of the bundle.
In NestScale Bundles & Discounts app, you can set Fixed Price in the product bundle – the package of different products.
How to create product bundle with Fixed Price
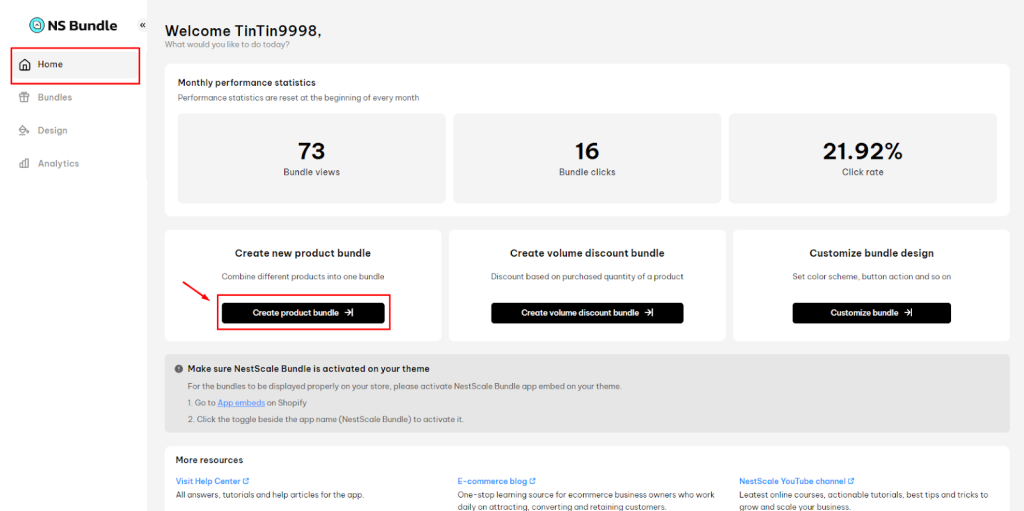
- In Homepage, click on Create product bundle button
- At Product Bundle page, you set up some basic settings
- Enter bundle name
- Select product
- Adjust bundle display name, description, priority and schedule active dates
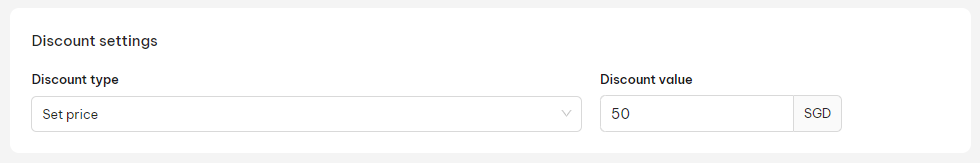
Under Discount Type section
- Select Set Price in the drop down menu
- Enter Discount value
Note: The Discount value in this class will be the bundle’s price
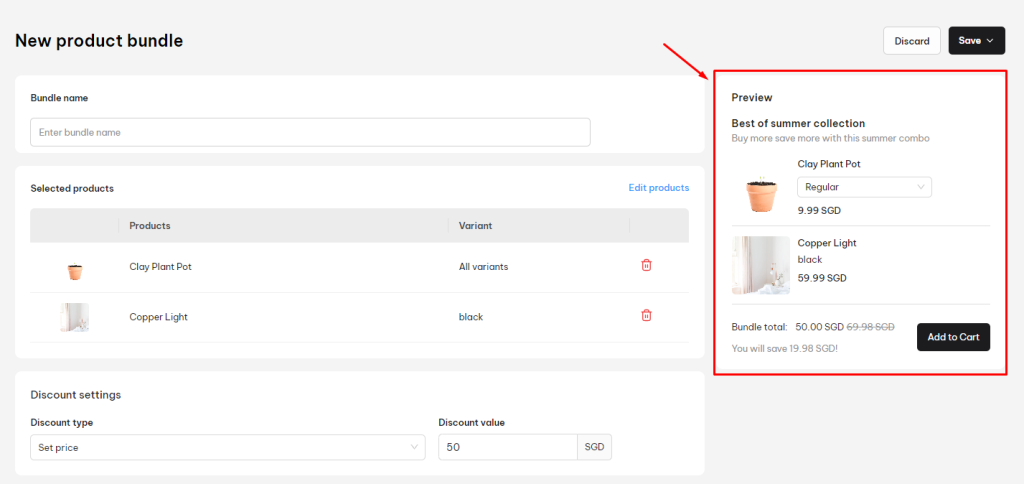
For example, you create a bundle of product A + product B and set the fixed price of $50.
You can preview how your product bundle with Fixed Price displays on the right side.
- Click on Save button.
You can select Save as draft or Save & Activate.
How to display the bundle on product page
To make sure all active bundles display well on the product page, please check out some simple steps below.
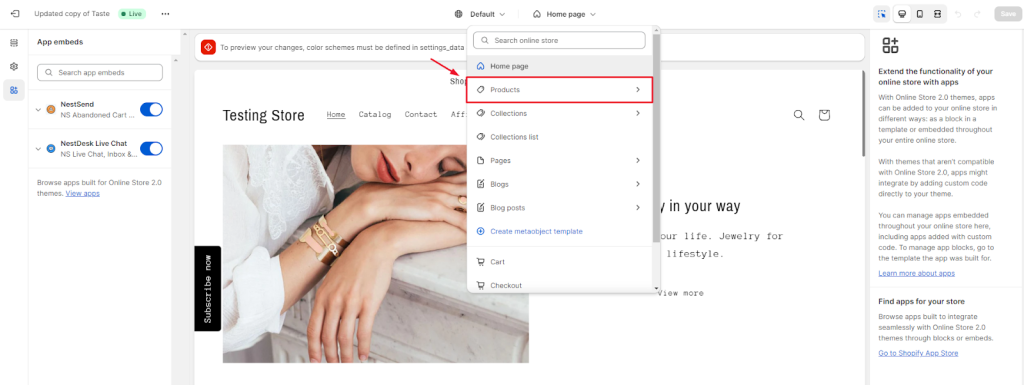
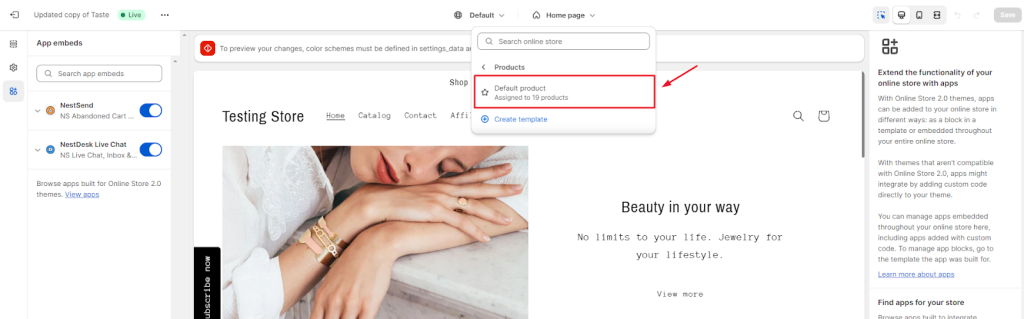
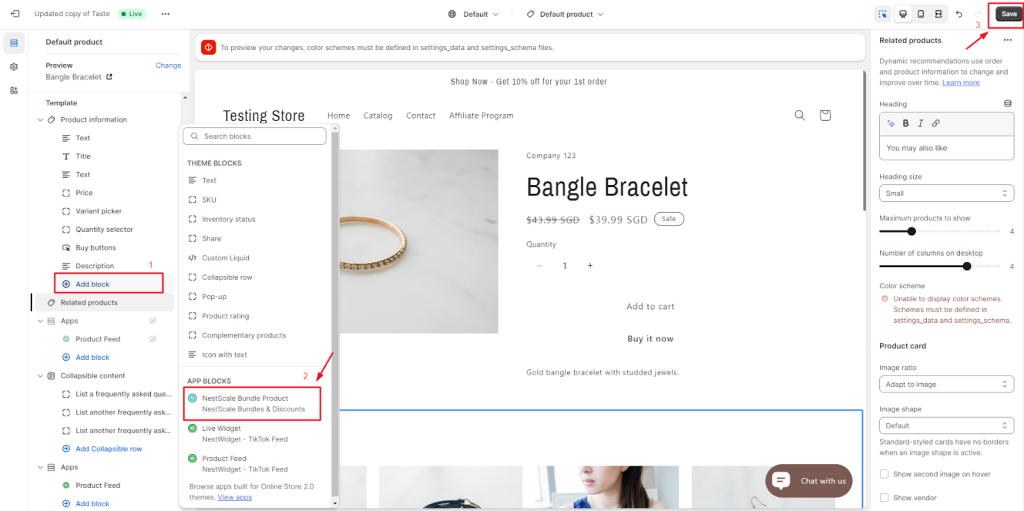
- In your Shopify theme editor, switch to Product > select Default product section
- On the left sidebar, click on Add block > select NestScale Bundle Product > click on Save button
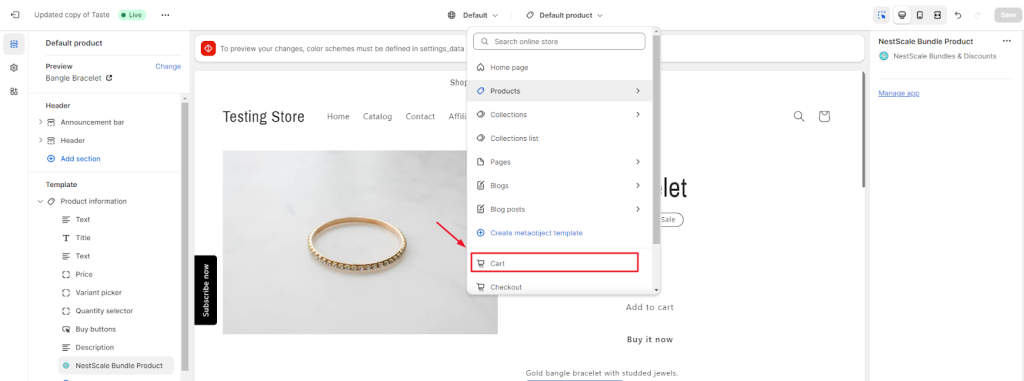
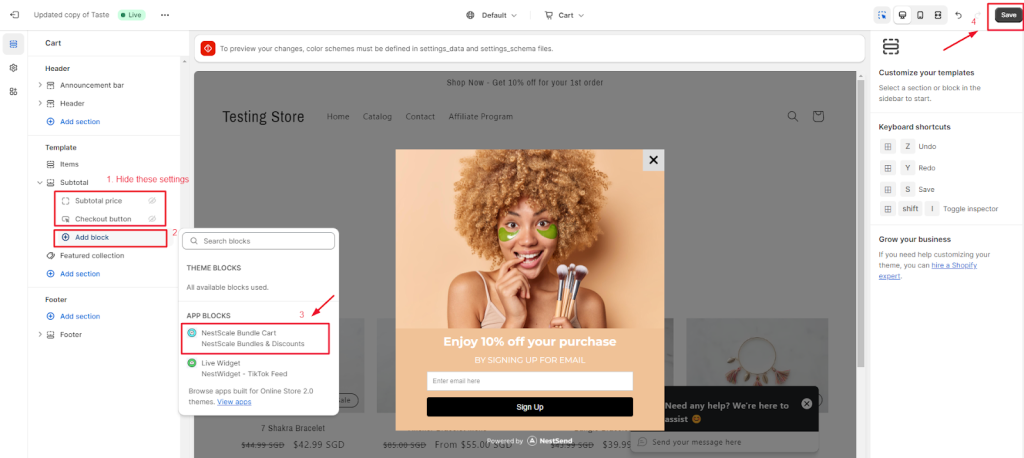
- In your Shopify theme editor, switch to Cart
- In Template section, you click to hide Subtotal price and Checkout button. Then click on Add block > Select NestScale Bundle Cart > click Save button
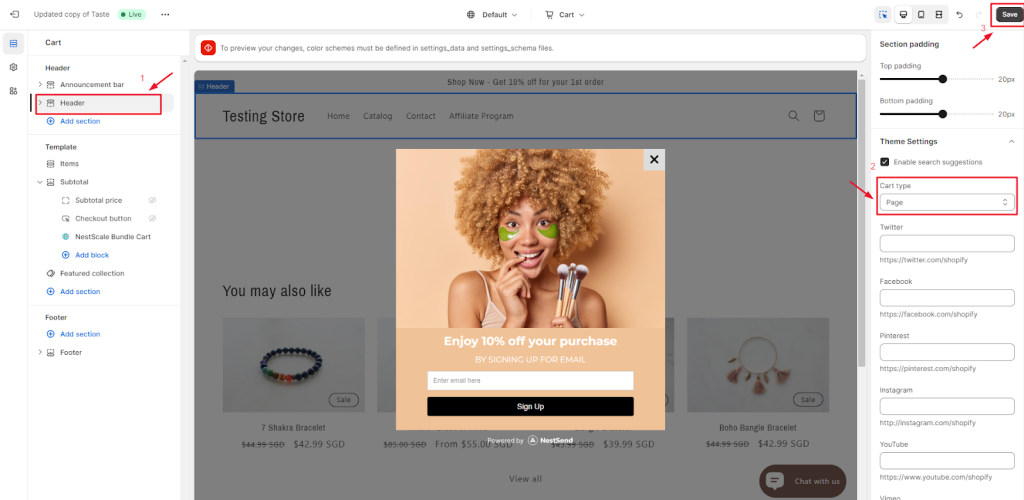
- Navigate to Header > select Page in Cart Type settings > Click Save button
That’s done! Your bundle has been embedded on the relevant product page.
Need any help?
If you need any assistance with NestScale Bundles & Discounts app, feel free to contact us via live chat in-app or email [email protected]. Our support team is happy to help.
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend  NestWidget
NestWidget