NS Product Variants offers endless product variation options with samples and drop-down menus to enhance the shopping experience. In this user guide, you will find more about Variants Options Style. Let’s get started!
Options Configuration
Options Configuration enables you to define and manage product attributes, create tailored product variants and ultimately provide a more comprehensive and user-friendly shopping experience for your customers
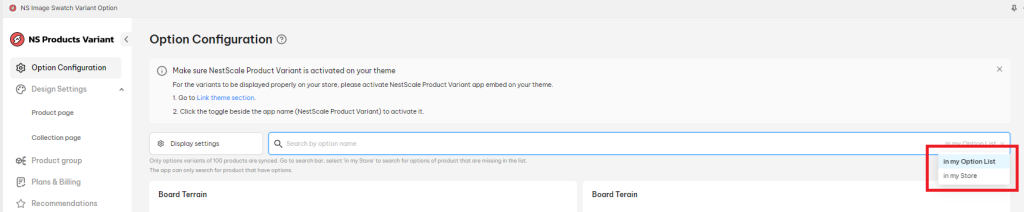
*Note: Only options variants of 100 products are synced. Go to the search bar, select In my Store to search for options of products that are missing in the list. The app can only search for products that have options.
You could choose from those 2 options:
- In my Options list: automatically synced products to your Options list (default option)
- In my Store: search for the product to choose the appropriate variants from your store for further configuration

How to configure your variants with NS Product Variants?
Within Options Configuration, you can easily customize segments based on your product settings. For example:
- Size
- Origin
- Color
- Style
- Material
For each segment, you should configure the Display Style and Option Images. You can choose to apply the display style to either the Production page or Collection page by toggling the switch from Inactive to active.
Display Style in Production page include:
- Swatch circle in square
- Swatch in box
- Swatch in dropdown
- Circular swatch
- Square swatch
- Swatch in pill
- Text swatch
Display Style in Collection page include:
- Swatch circle in square
- Circular swatch
- Square swatch
- Text swatch
Options Images include:
- Variant image: This option allows you to synchronize your variant image in the Variant section under your product setting
- Color/custom image: you will need to upload image from your desktop’s file
You can select specific swatches by entering their names on the search bar to configure > click on Upload to complete the swatch editing process.
P/S. Currently, you may add a single image to each product variant. We are in the process of developing a feature that will enable multiple images into a variant. This enhancement will be included in our next version.
Don’t forget to click Save when done to log the process.
How to Reorder Active and Inactive Variants?
To change the order of active and inactive variants, click on the Display settings next to the search bar.
This allows you to reorder active variants using NS image options and inactive variants using Shopify default options.
There are 2 options to choose from > Click on Apply:
- Active swatch above inactive swatch (default)
- Active swatch below inactive swatch
That’s done! These simple steps can help you personalize your visual layout with ease.
Need any help?
Please contact our support team via live chat or email at [email protected]. We are happy to help you as soon as possible!
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestSend
NestSend  NestWidget
NestWidget