This guide will walk you through the process of personalizing the swatch presentation for your products, allowing you to create a visually appealing and intuitive browsing experience for your customers. Let’s get started!
Collection Page
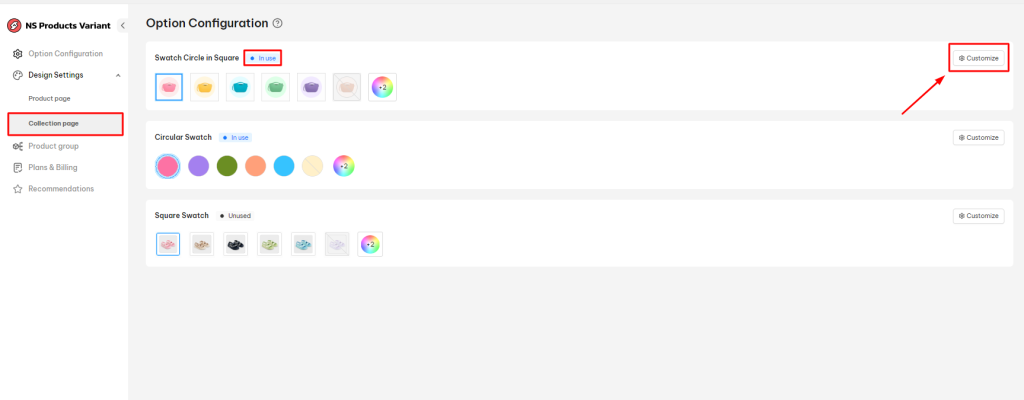
All display styles you’ve selected in Option Configuration will be highlighted in “in use” blue. To edit them, simply click on the customize button located on the right side of the chosen swatch display style.

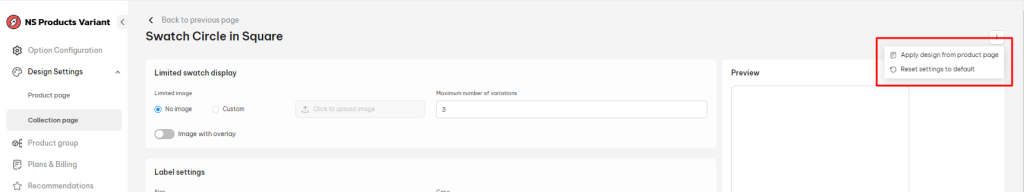
In each style, you have the flexibility to customize the following sections to suit your preferences. Additionally, you can apply the design settings used for the product page to the collection page by clicking on the three dots above the Preview section and selecting Apply design from product page. If you wish to reset the settings to the default for the collection page, simply select Reset settings to default.

1. Limited swatch display
In this section, you can configure:
- Limited image
- No image
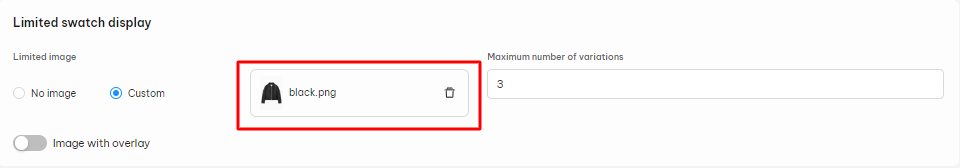
- Custom

In Custom Option, please upload an image for your limited swatch option from the desktop’s file

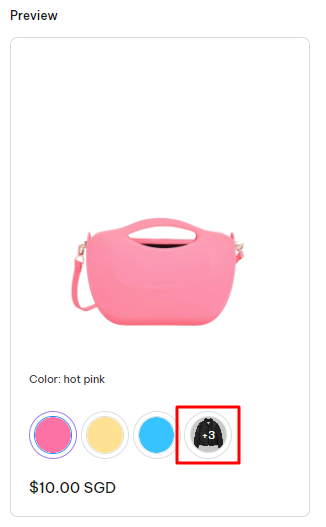
Note: You can activate the Image with overlay button to create a dark overlay for the limited swatch as below:


- Maximum number of swatches
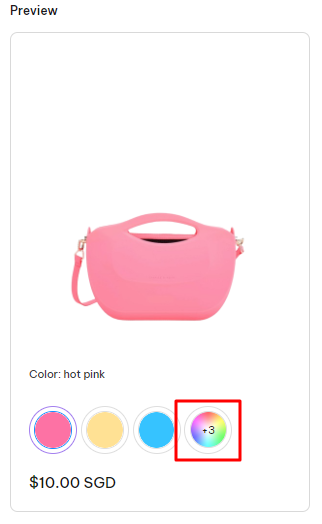
You can configure the number of variants that appear under each product on the collection page by entering the desired number into the provided box below (The maximum number of variants is 8).

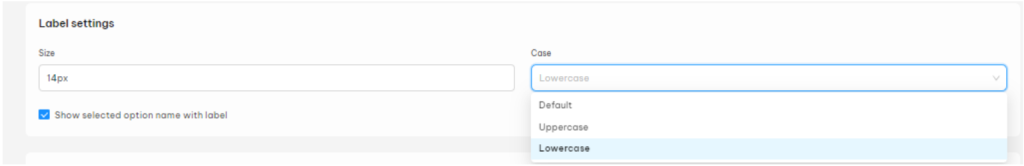
2. Label settings:
Here, you can customize the names of swatches.
- Size: Enter your preferred number.
- Case: Choose from Default, Uppercase, or Lowercase.
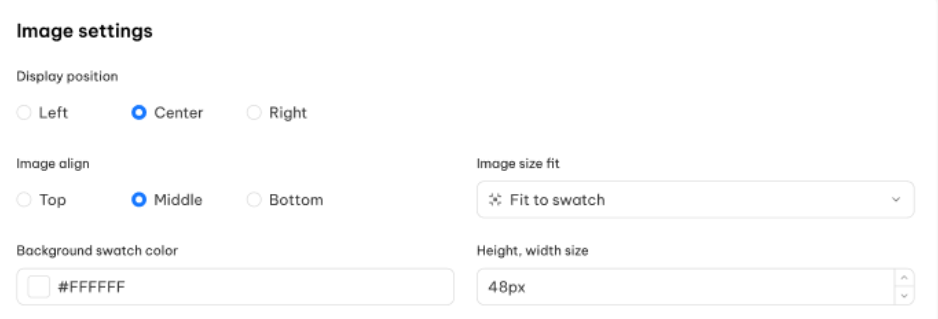
3. Image settings
- Display position: You can choose to display the swatch position on the left side, right side, or in the center within the collection card
- Image align: You can crop any part of the image from top, bottom or center options
- Background swatch color
- Image size fit
- Cover (zoom in to fill the swatch)
- Container (zoom out to fill the swatch)
- Height, width size

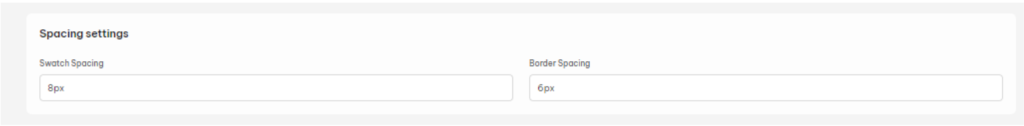
4. Spacing settings
- Swatch Spacing: Spacing between 2 swatches
- Border Spacing
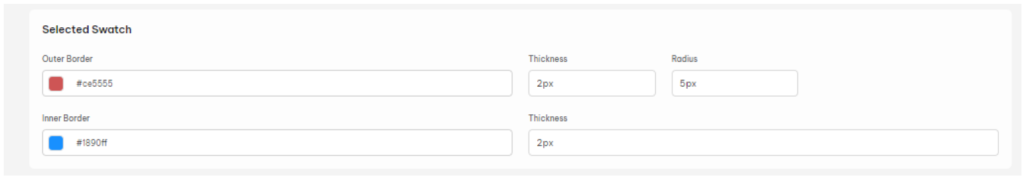
5. Selected Swatch
- Outer Border
- Thickness
- Radius: Where you rounded the outer border
- Inner Border
- Thickness
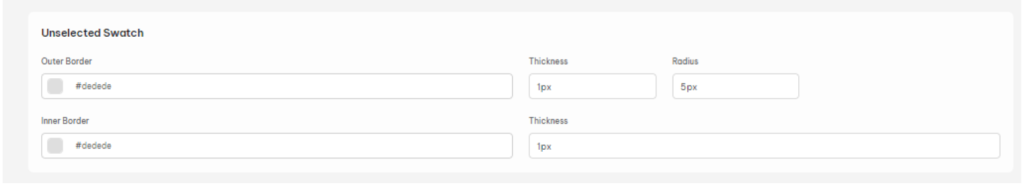
6. Unselected Swatch
- Outer Border
- Thickness
- Radius: Where you rounded the outer border
- Inner Border
- Thickness
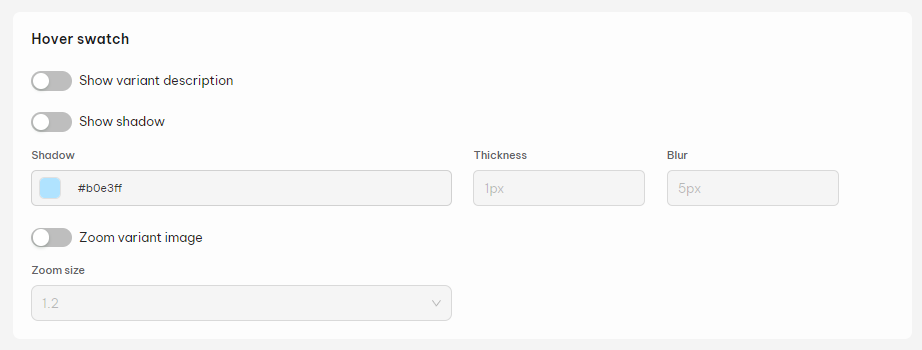
7. Hover swatch
- Show variant description
- Show shadow
- Shadow
- Thickness
- Blur
- Show the tooltip with variant image
- Zoom variant image
- Scaling size
- Zoom size
While you are editing, you can visualize the changes in real-time using the preview feature on the right side of the page. When you’re satisfied with your edits, remember to Save your changes before returning to your website to admire the stunning new appearance of your variants.
Need any help?
Please contact our support team via live chat or email at [email protected]. We are happy to help you as soon as possible!
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestSend
NestSend  NestWidget
NestWidget