Welcome to NestScale Product Variants! We are so glad to have you onboard! 😊
This post includes all the basic steps to help you get up and running fast with NestScale Product Variants app. Let’s get started now!
How to activate NestScale Product Variants app on your website
Step 1: Install the app from the Shopify App Store.
- Install NestScale Product Variants app here.
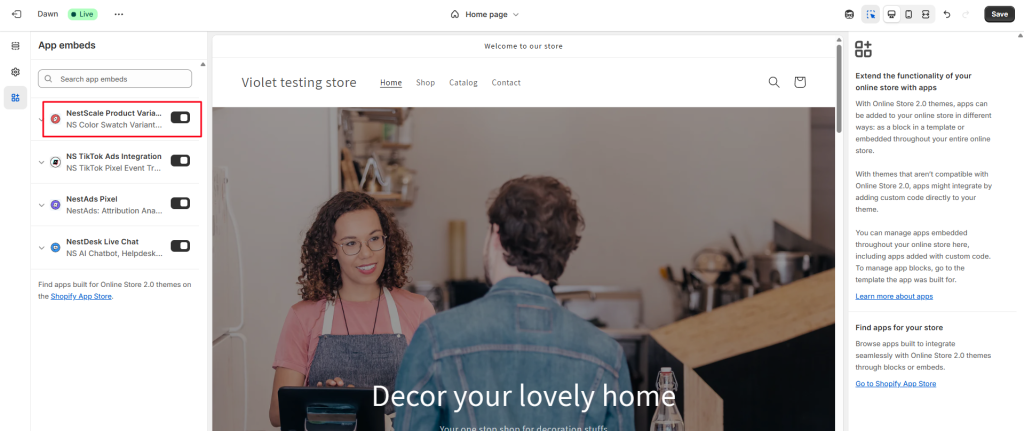
Step 2: Enable NestScale App Embeds on Shopify Theme
- Go to Online Store > Theme > click Customize button
- On the left sidebar, toggle on NestScale Product Variants app embeds
- Click Save button in the top right corner
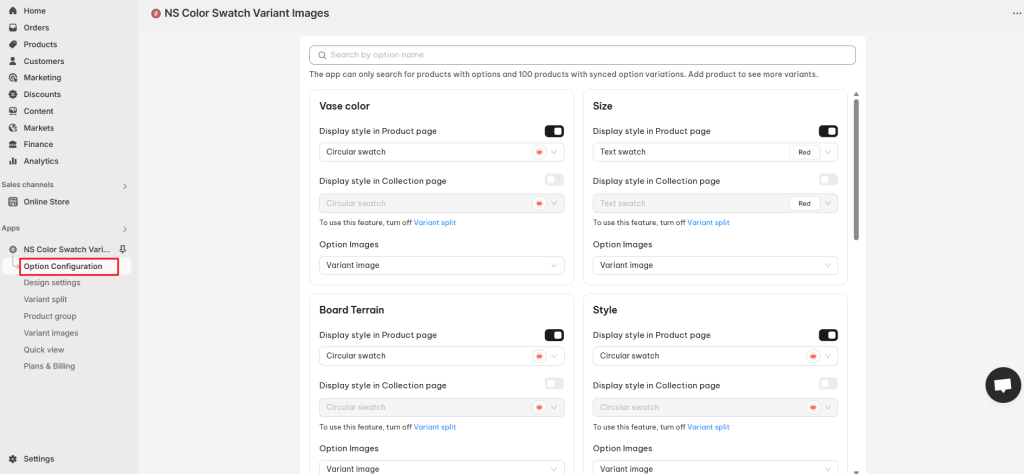
Step 3: Set up Variant Style
- Head to Option Configuration to view all available variant types (e.g., Color, Size, Material).
- Choose your desired Variant display style for each type (Circular, Square, Drop-down, Text swatch, etc)
- Set up Option Images (Upload custom color/ images or auto-assign product images for swatch display)
- Toggle on the settings to apply changes to your Product and Collection pages.
- Click Save at the top of the page.
Learn more:
> Variants Options Style – NS Product Variants & Options Help Center
That’s it! Your customized product variants should now be live on your storefront.
If you’re looking for more advanced variant customization features, check out the following guidelines.
Need any help?
If you need any assistance with NestScale Product Variants, feel free to contact us via live chat in-app or email [email protected]. Our support team is happy to help
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestSend
NestSend  NestWidget
NestWidget