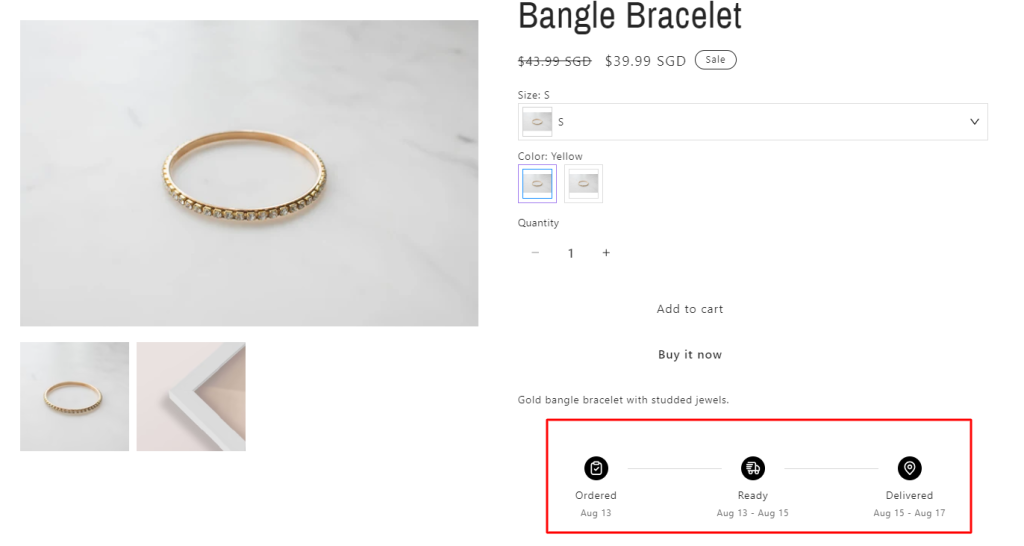
The Collection Rule in NS Estimated Delivery Date is a flexible way to manage delivery estimates for multiple products grouped in the Collection Level.
Instead of setting individual delivery dates for each item, the Collection Rule enables you to apply a unified estimated delivery time to products within 2 types of collection:
- Pre-set Shopify Collection
- Custom EDD Collection
Priority of Rule Levels: Product > EDD Collection > Shopify Collection > Global
In this post, you will learn how to create and manage Collection Rule. Let’s get started now!
How to create a Collection Rule
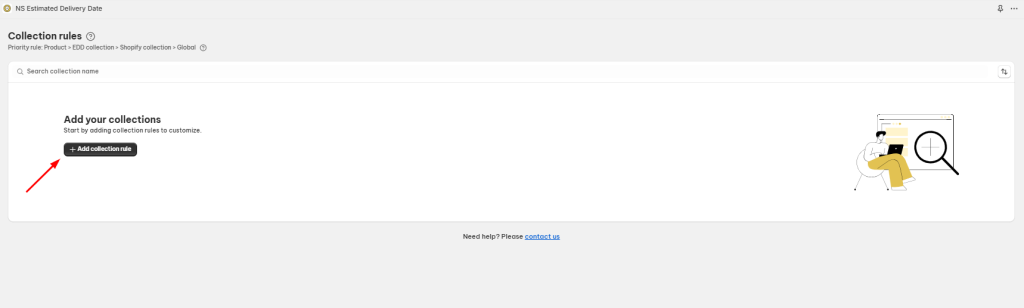
To get started, log into the app settings > navigate to Collection rules section > hit on + Create collection rule


Pre-set Shopify Collection
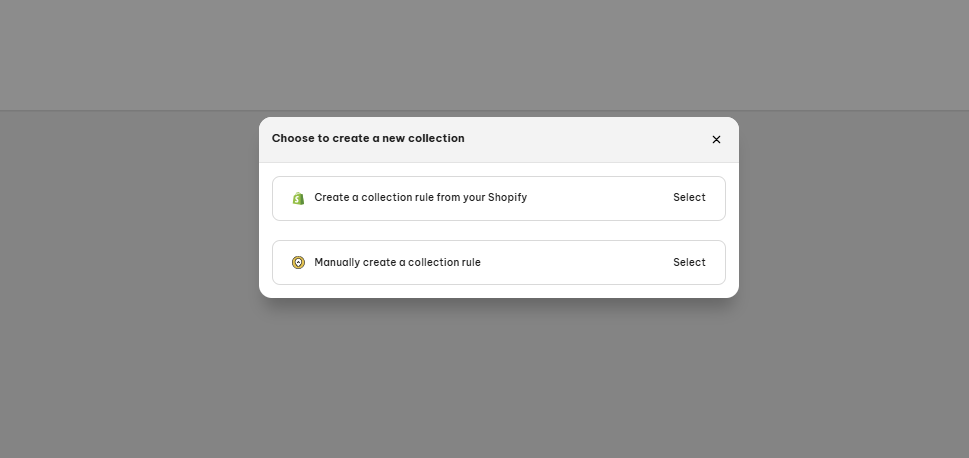
- Click on Create a collection rule from your Shopify button
- From Create collection rule Dashboard, complete 3 steps below:
Step 1: Select Shopify collection
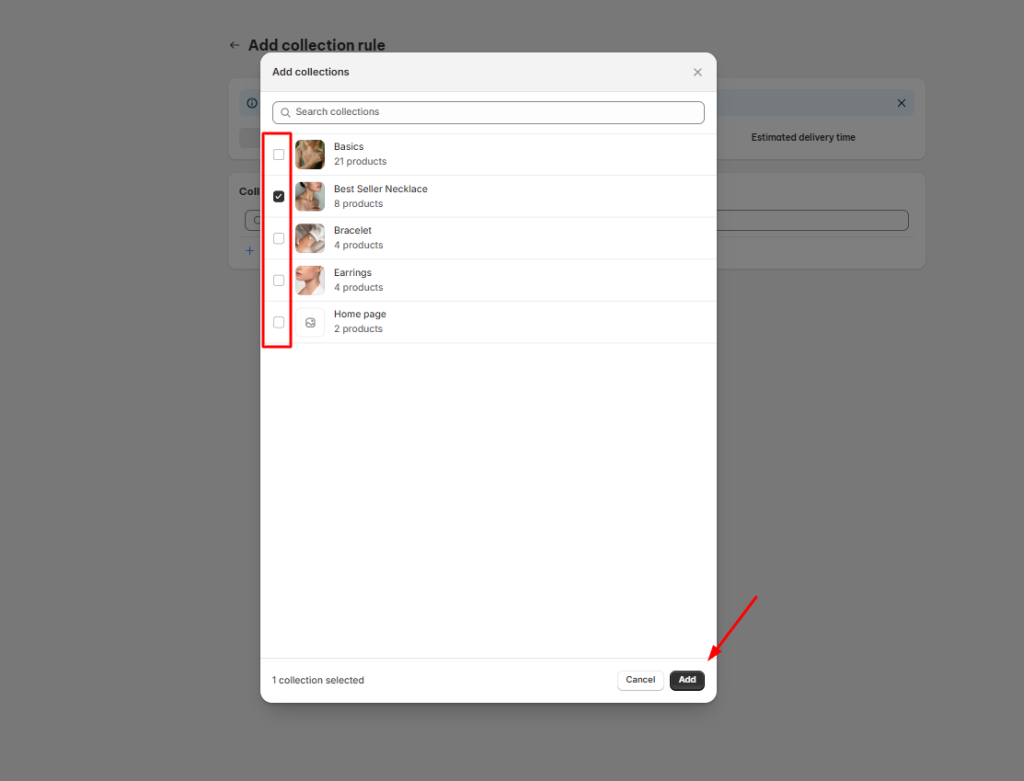
- Tick on the Shopify collection you want to set up the estimated date (You can choose multiple collections for each rule)
- Hit on Add button

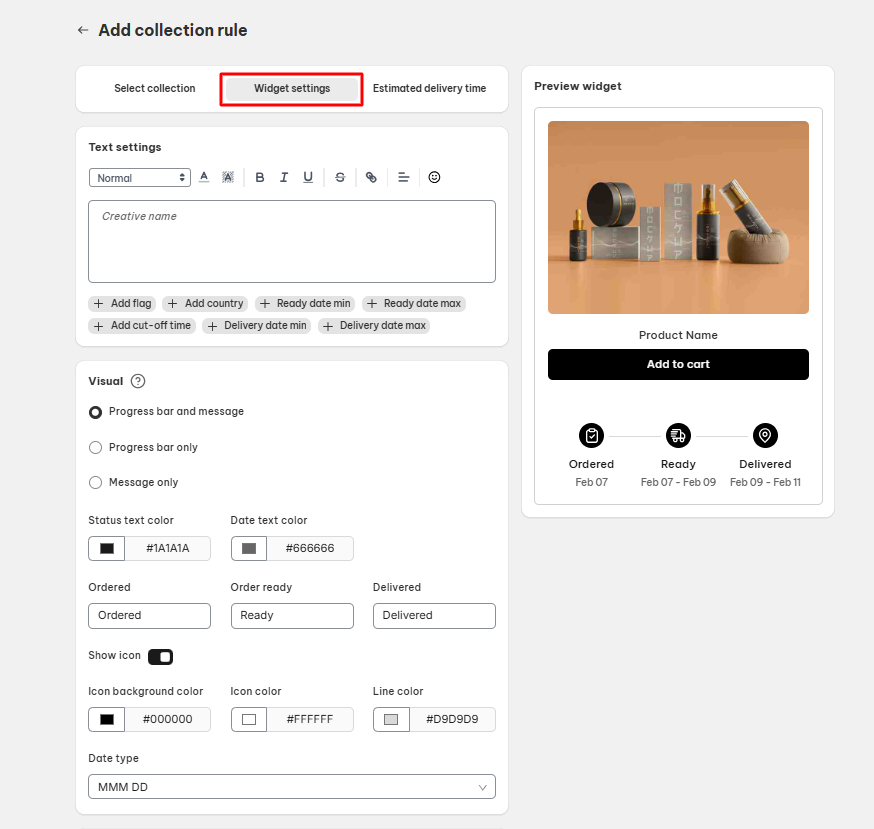
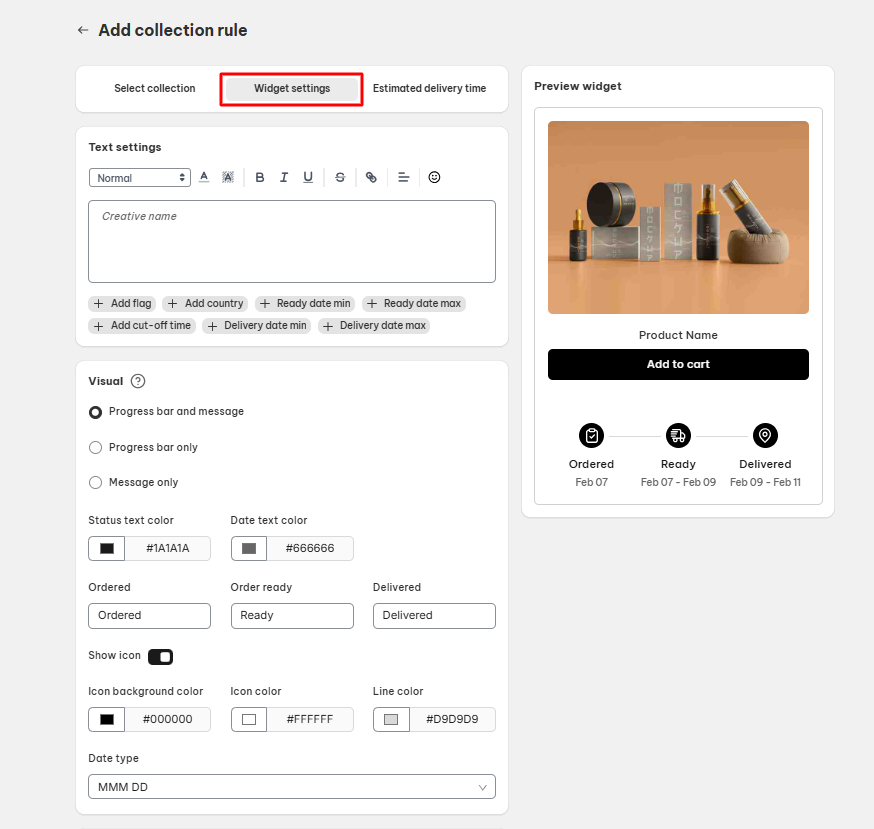
Step 2: In Widget settings
- Configure your Widget Look through 6 sections:
- Text settings
- Visual
- Padding
- Date format
- Timezone Setting
- Out of stock messages
>> Read more: How to customize your EDD Widget
- Switch tab to jump step 3

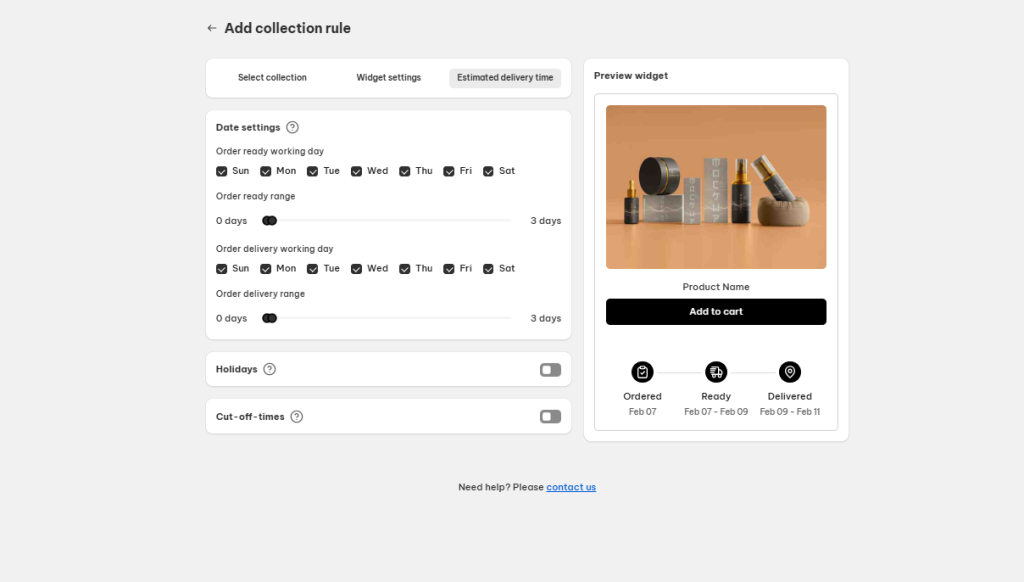
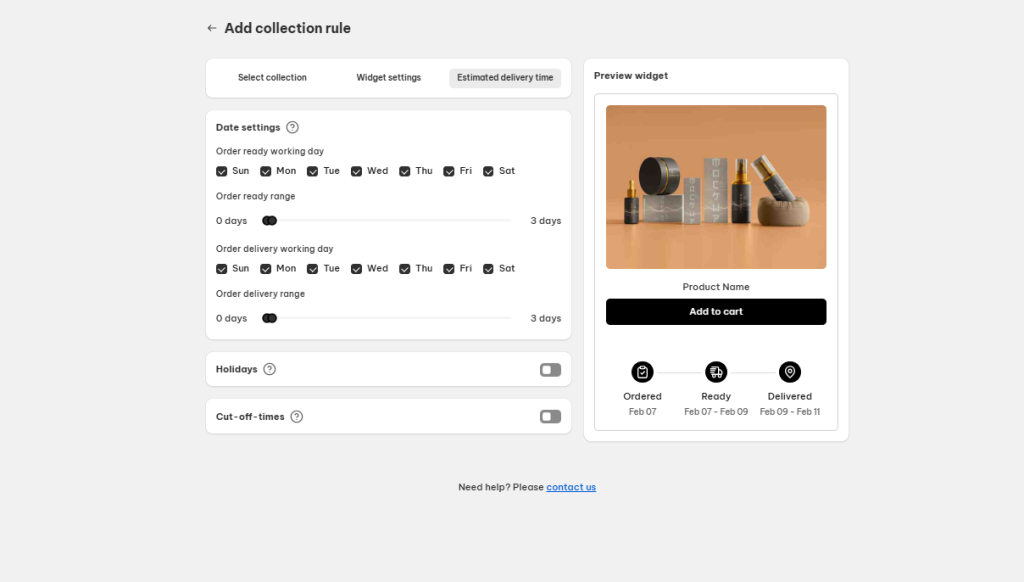
Step 3: Estimated delivery time
- Set up your estimated delivery date through 3 sections:
- Date settings
- Holidays
- Cut-off-times
>> Read more: Setting up product estimated delivery dates
- Choose Confirm

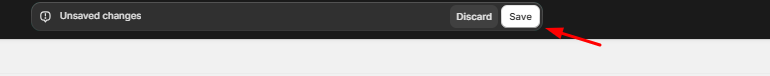
- After completing 3 steps, click on Save button from the confirmation pop-up

EDD Collection
- Click on Manually create a collection rule button
- From Create collection rule Dashboard, complete 3 steps below:
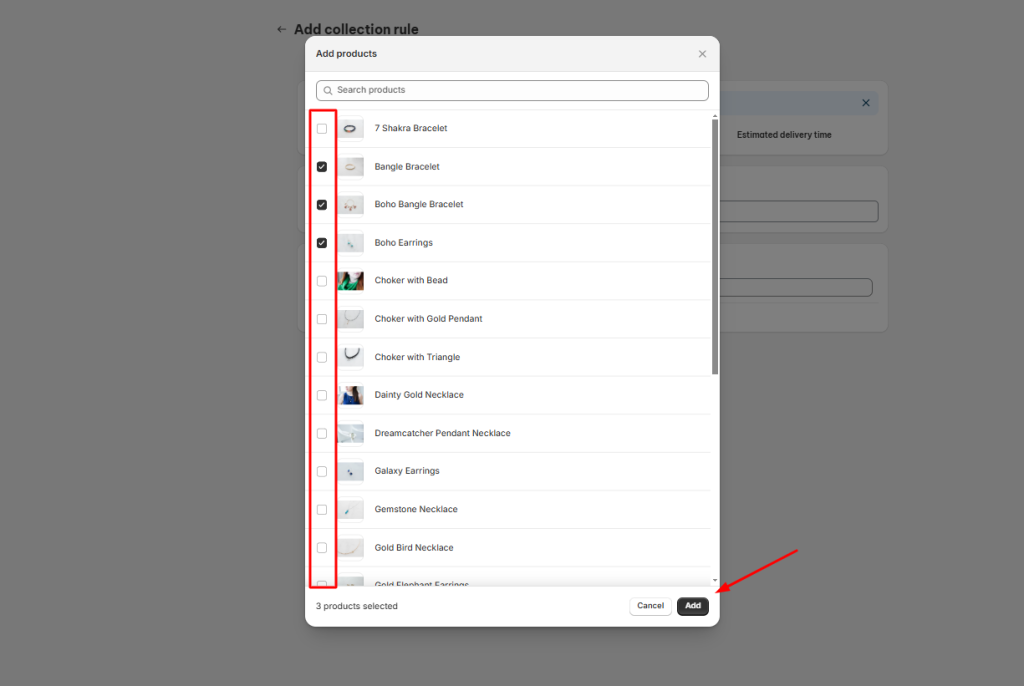
Step 1: Select Product for EDD Collection
- Tick on products you want to add to the EDD Collection
- Type the Collection name
- Hit on Add button

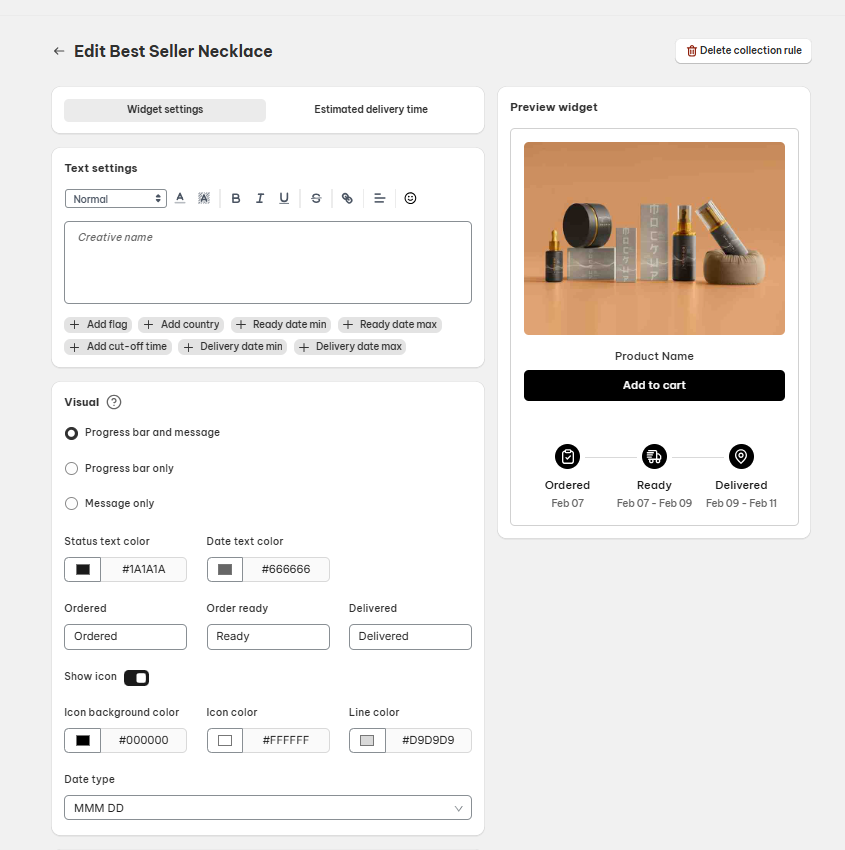
Step 2: In Widget settings
- Configure your Widget look through 6 sections:
- Text settings
- Visual
- Padding
- Date format
- Timezone Setting
- Out-of-stock messages
>> Read more: How to customize your EDD Widget
- Click on Next to jump to step 3

Step 3: Estimated delivery time
- Set up your estimated delivery date through 3 sections:
- Date settings
- Holidays
- Cut-off-times
>> Read more: Setting up product estimated delivery dates
- Choose Confirm

- After completing 3 steps, click on Save button from the confirmation pop-up

How to manage your Collection Rules?
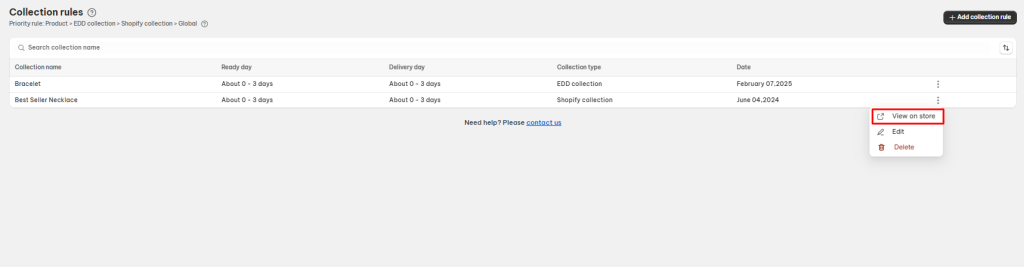
View On Store
You can navigate directly to the Shopify Collection Page from the app settings to check the estimated dates of a collection’s products:
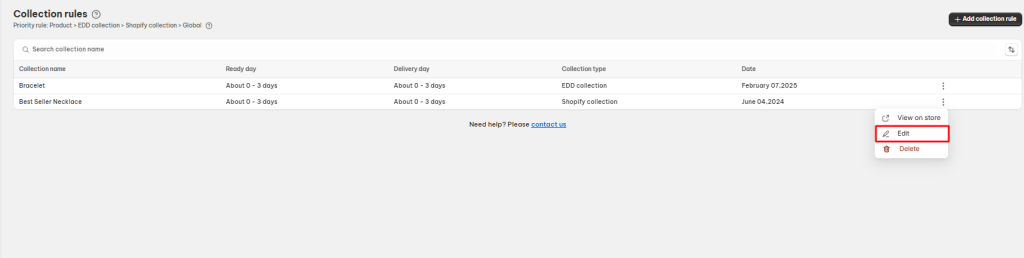
- Click on the three dots icon beside a Collection Rule > choose View on store

When choosing View on store for EDD Collection, it will redirect you to the homepage
- Choose a Product to check its ETA
Note: You can directly click on a Shopify collection name to redirect to the Shopify admin of this collection section for adjustments.
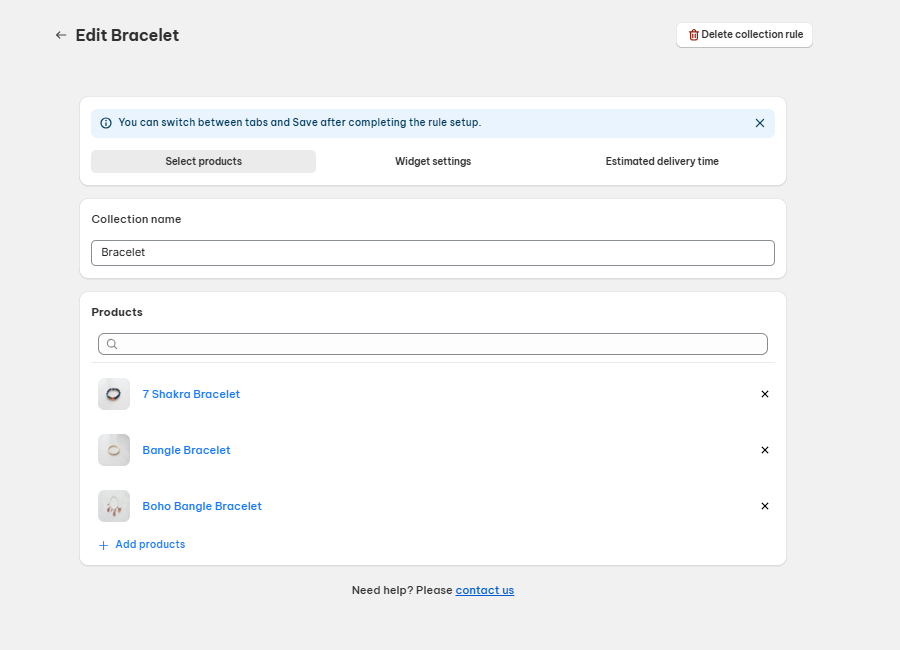
Edit Collection Rule
- Click on the three dots icon beside a Collection Rule > choose Edit

- Adjust information inside sections:
- Products (EDD Collection)
- Widget settings
- Estimated delivery time


- Click on Save button on top right to save the changes.

Delete Collection Rule
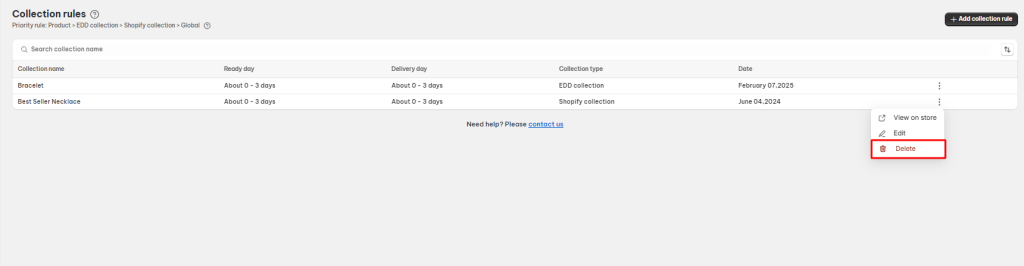
- Click on the three dots icon beside a Collection Rule > choose Delete
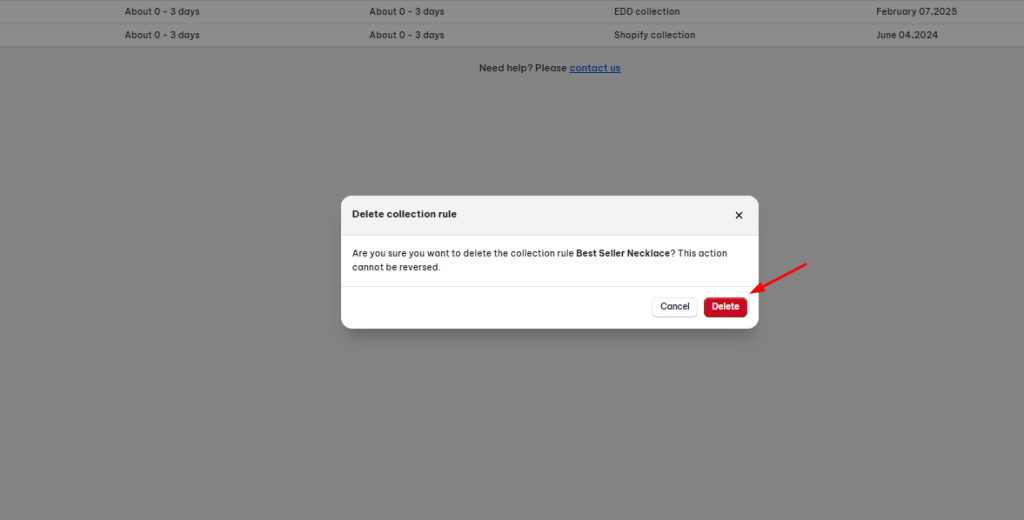
- Hit the Delete button from the delete confirmation pop-up


Need any help?
If you need any assistance with NS Estimated Delivery Date app, feel free to contact us via live chat in-app or email [email protected]. Our support team is happy to help!
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend  NestWidget
NestWidget