Welcome to NS Estimated Delivery Date. We are glad to have you onboard!
This post includes all the basic steps to help you get up and running fast with NS Estimated Delivery Date. Let’s get started now!
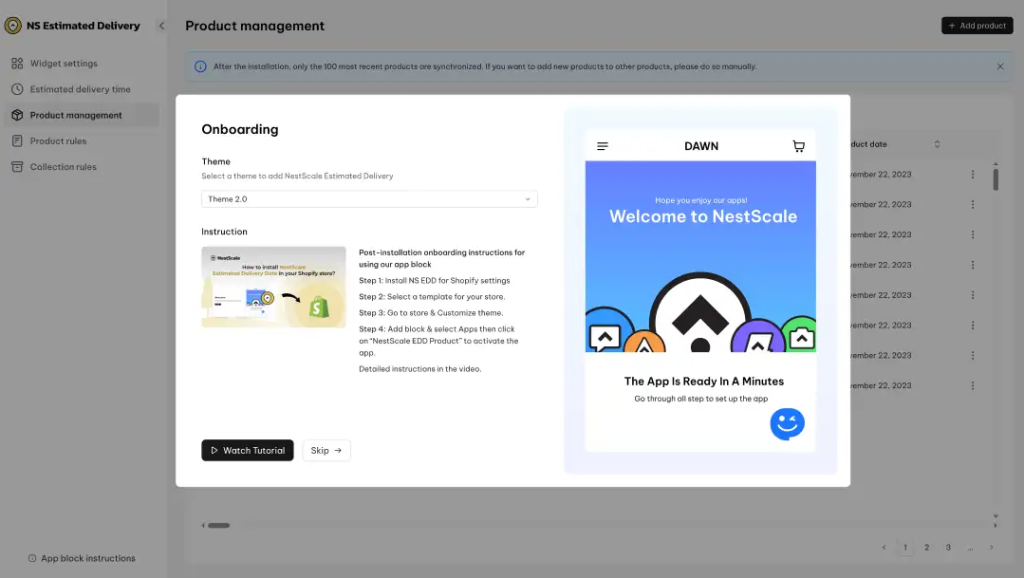
NS Estimated Delivery Date Onboarding Process
Step 1: Select a theme to add NS Estimated Delivery Date

Note: Please ensure that you have updated to the latest version of your theme.
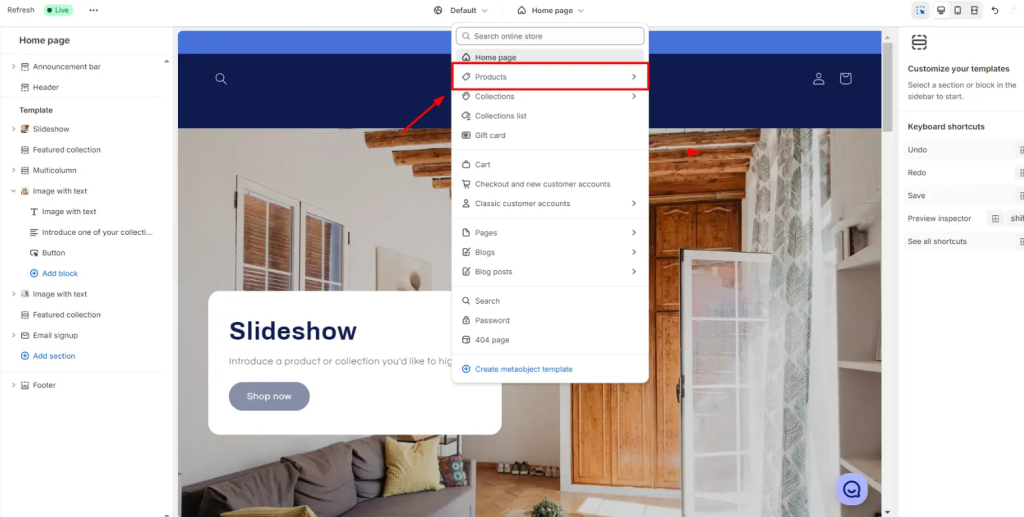
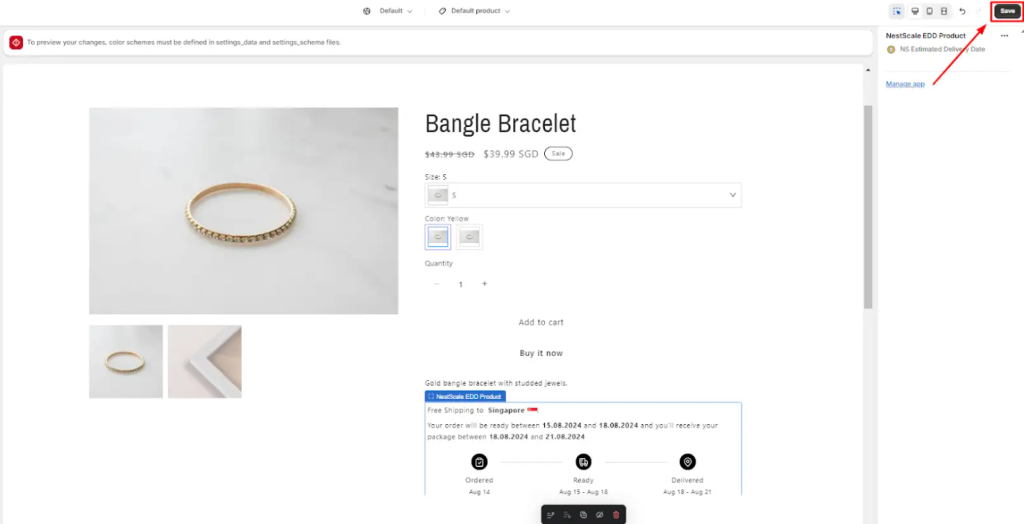
Step 2: Enable NS Estimated Delivery Date on your store theme
To make sure the delivery date massage widget can display well on your product page, please check out some simple steps below:
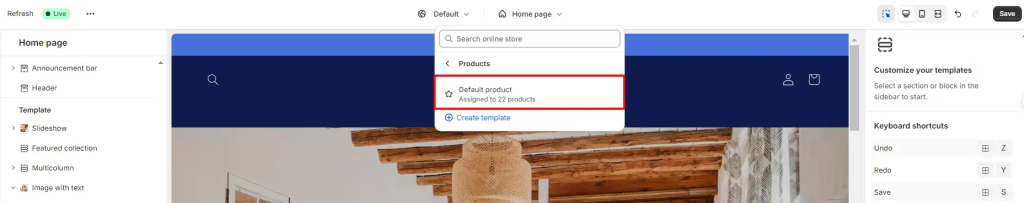
- In your Shopify store theme editor, switch to Products > select Default product section


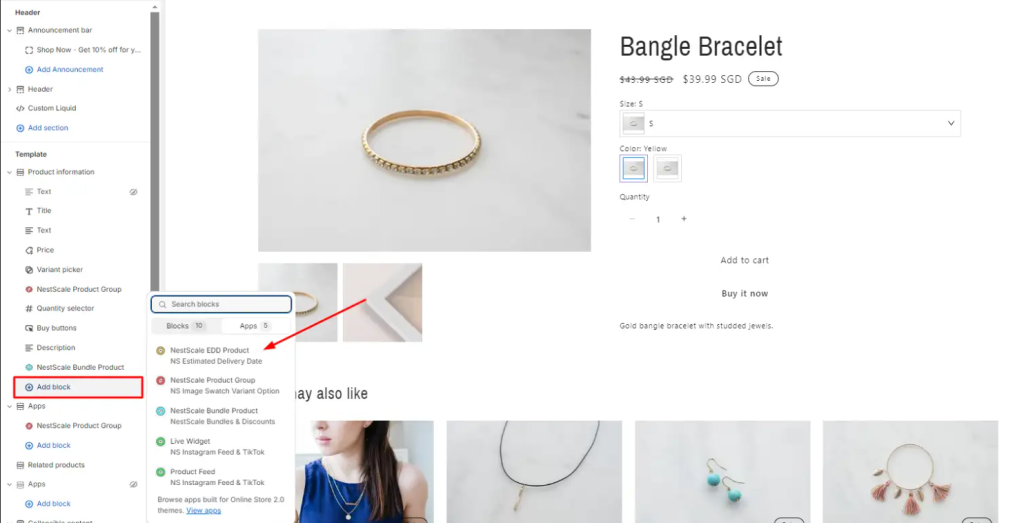
- On the left sidebar, click on Add block > select NS Estimated Delivery Date

- Click on the Save button to complete embedding
Note: You can adjust the position of the delivery message widget on your Product page

That’s done. Your delivery date widget can be displayed on your product page.
NS Estimated Delivery Date synchronizes with all items from your inventory and automatically applies the estimated delivery date in general settings for your added items in the Shopify Product List.
Let’s log into the app and begin to set up your date estimates now!
Need any help?
If you need any assistance with NS Estimated Delivery Date, feel free to contact us via live chat in-app or email [email protected]. Our support team is happy to help
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend  NestWidget
NestWidget 