The Global Rule in the NS Estimated Delivery Date app serves as the default delivery estimate applied across all products in your Shopify store.
As the base-level rule with the lowest display priority, it ensures every product shows an Estimated Delivery Time (ETA) — even if no product- or collection-specific rules are set.
📌 Rule Priority Hierarchy:
Product Rule > EDD Collection Rule > Shopify Collection Rule > Global Rule
In this guide, you’ll learn how to set up Global Rules in the NS Estimated Delivery Date app.
How to create a Global Rule
Let’s walk through how you can set up your Global Rule:
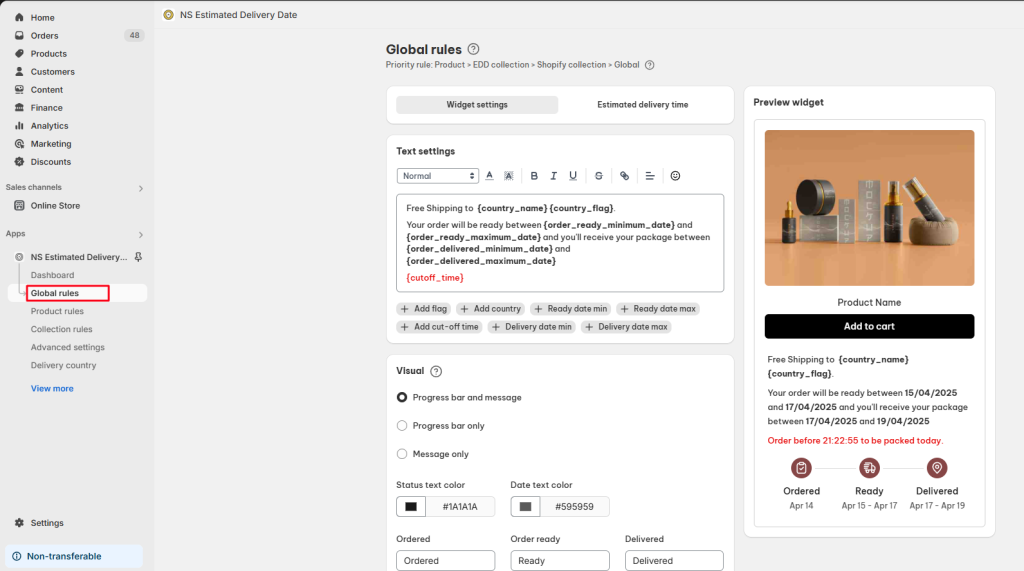
Step 1: Access Global Rules
- Log into the app
- Navigate to the Global Rules section

Step 2: Configure the 2 main sections
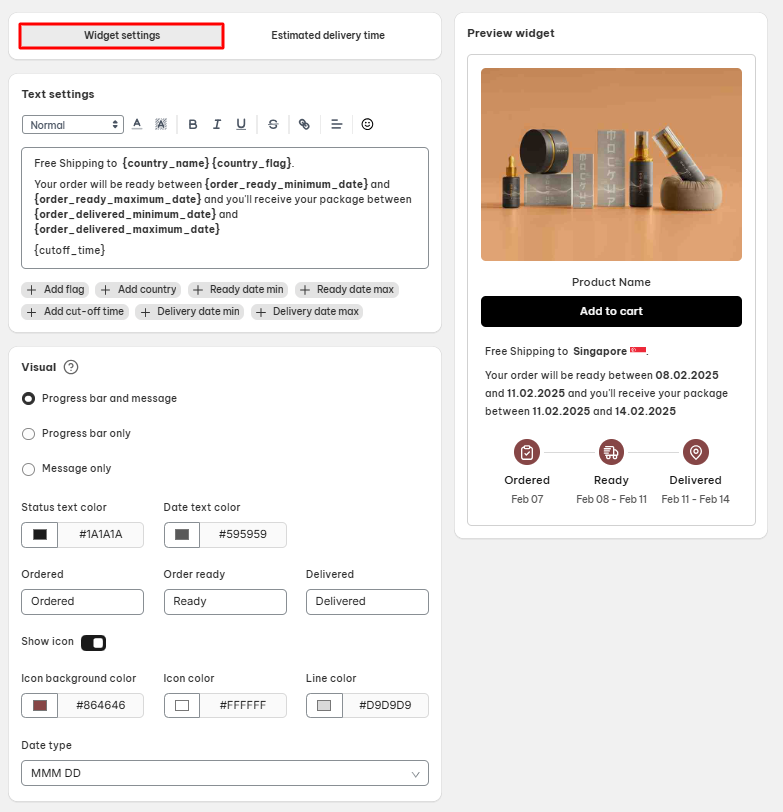
Widget settings
Customize text and design of your widget:
- Text Settings: Edit the widget message
- Visual Settings: Adjust colors and styles
- Padding: Fine-tune spacing
- Date Format: Choose your preferred date format
- Timezone: Set your store’s timezone
Click the Save button at the top of the page to save your settings.
>> Read more: How to customize your EDD Widget

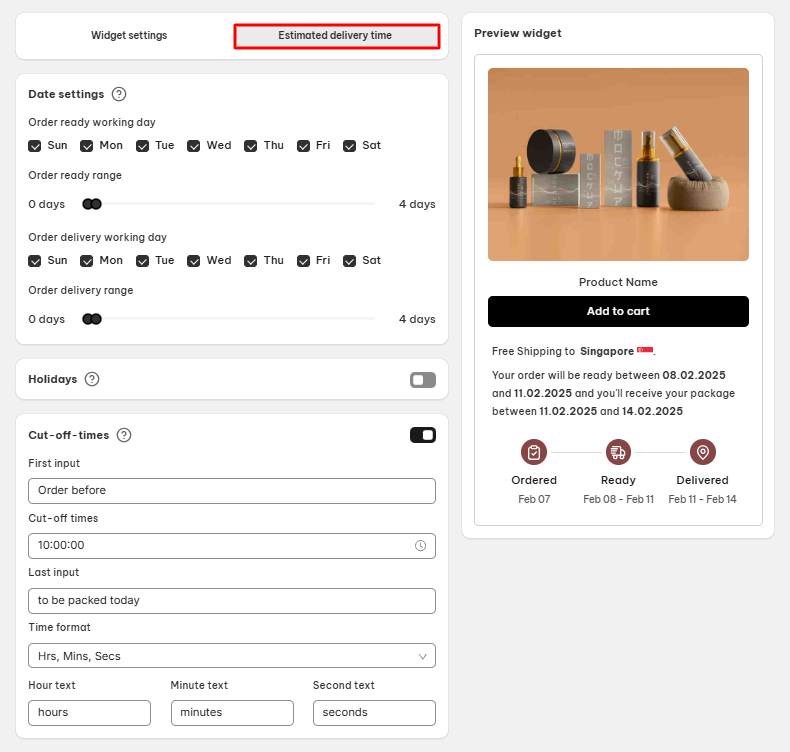
Estimated delivery time
Configure your delivery estimates:
- Date Settings: Define delivery range logic
- Holidays: Add non-shipping days
- Cut-off Times: Set daily order deadlines
Click the Save button at the top of the page to save your settings.
>> Read more: Setting up product estimated delivery dates
How To Display The Estimated Delivery Date On Your Website
To ensure the widget displays properly on your product page, follow these simple steps:
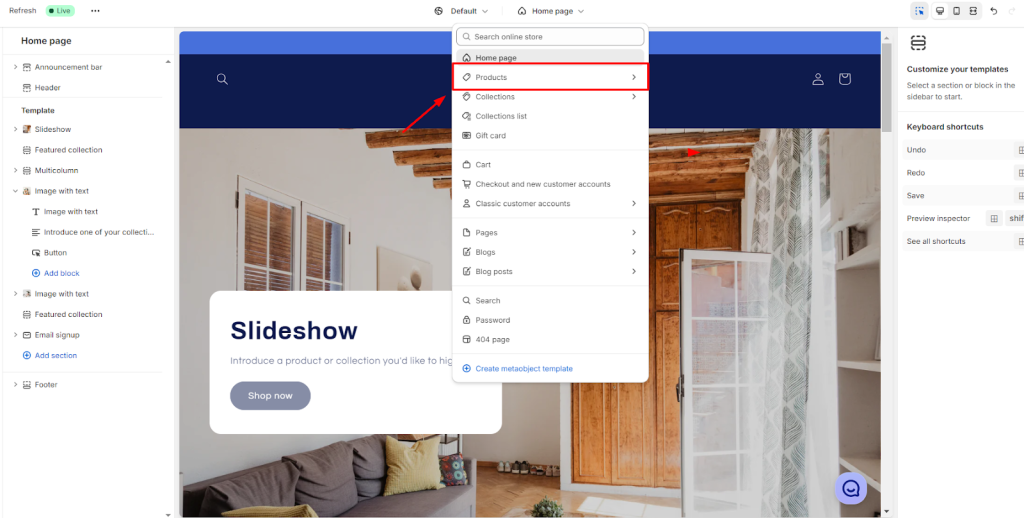
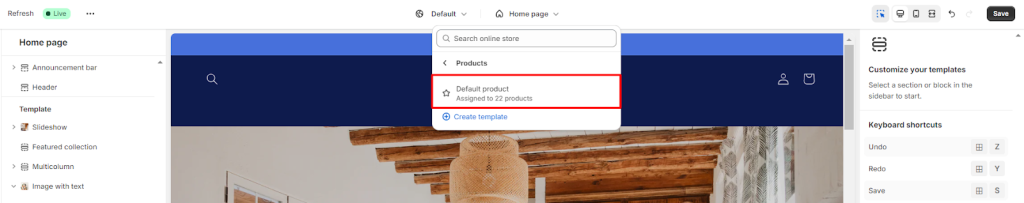
- In your Shopify admin, open the Theme Editor
- Navigate to Products > Default product section

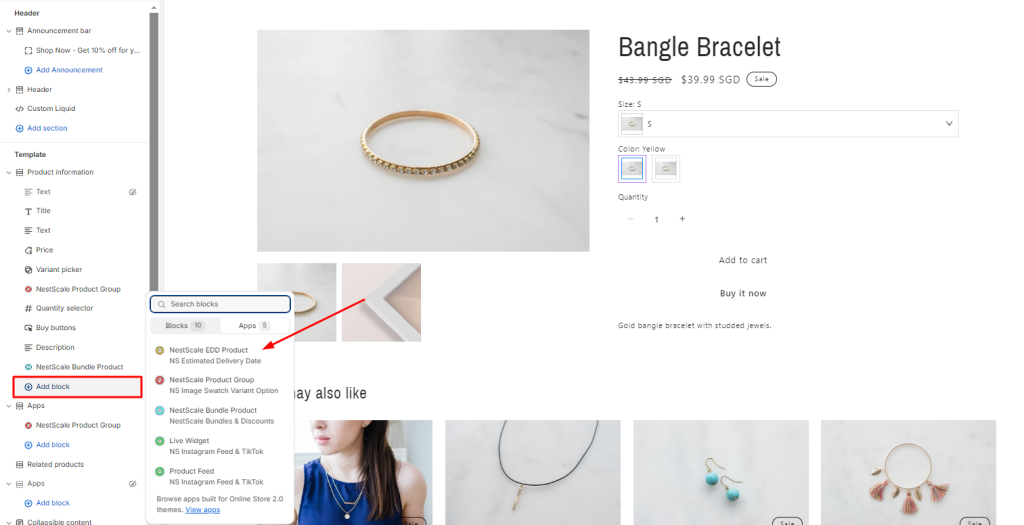
- On the left sidebar, click on Add block > select NS Estimated Delivery Date
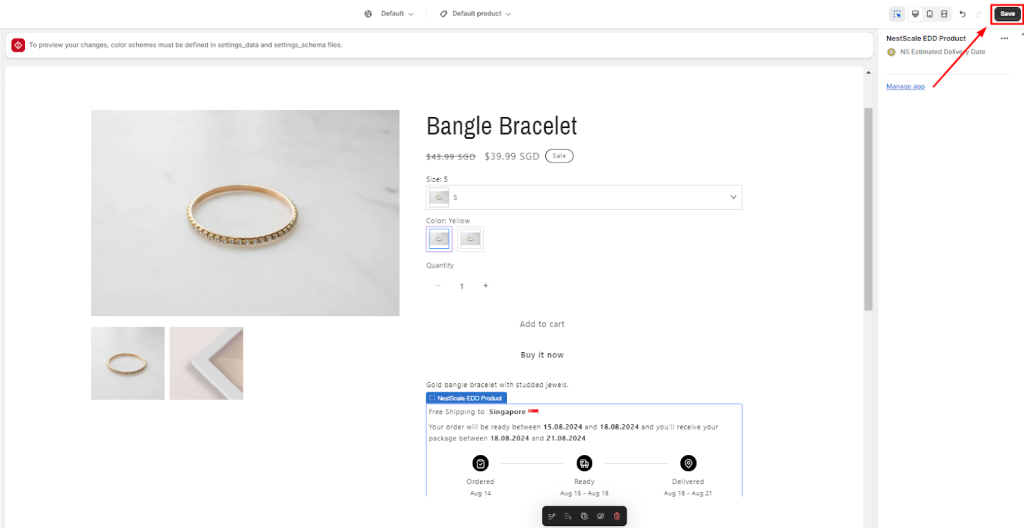
- Click on Save button to complete embedding
You can drag and reposition the delivery date widget to display it exactly where you want on the product page.
That’s done. Your delivery date widget can be displayed on your product page.
Need any help?
If you need any assistance with NS Estimated Delivery Date, feel free to contact us via live chat in-app or email [email protected]. Our support team is happy to help!
 NestAds
NestAds  NestAffiliate
NestAffiliate  NestDesk
NestDesk  NestScale Bundles & Discounts
NestScale Bundles & Discounts  NestScale Product Variants
NestScale Product Variants  NestSend
NestSend  NestWidget
NestWidget